SiteGround offers various shared WordPress hosting plans. In this article, we will learn how to easily make a WordPress website with SiteGround hosting.
Points to learn:
- How to check a domain name for any trademark infringement?
- Which of SiteGround’s WordPress plans to purchase based on your website’s needs?
- How to claim a free domain name with your hosting plan?
- How to add an existing domain name to your WordPress website?
- How to create and customize your website?
- Which plugins to install?
- How to make your website responsive for tablet and mobile devices?
1. Brainstorm Domain Name Ideas
What is a domain name?
The domain name is the name of a website plus the extension that visitors type into the search bar to reach a website. For instance, the domain name for the company Apple is “apple.com.” In this example, “apple” is the name and “.com” is the extension. Together, they form a domain name. Apart from the “.com” extension, there are a variety of other extensions that websites use in their domain names, such as:
- .”net”: suitable for tech companies.
- “.org”: suitable for non-profit organizations, open-source projects, and communities.
- “.edu”: suitable for educational websites.
- “.gov”: suitable for government websites.
- “.biz”: suitable for business websites.
- “.info”: suitable for information sharing websites.
- “.tv”: suitable for video streaming websites.
- “.store”: suitable for e-commerce stores.
- Location-specific extensions, such as “.ca” for Canada, “.uk” for the UK, and “.eu” for the European Union suitable for serving a specific country or region.
Does the Domain Extension Matter?
Yes, the domain extension matters to some extent. It is worth noting here that the “.com” extension is the most popular domain extension. It is generally suitable for any type of website, unless it is a government website. A website with the “.com” extension is easy to recall and looks more credible. The domain names with the “.com” extension are trusted more because it is the oldest and most widely used extension, and people have now become used to it. Without a doubt, it is the most widely recognized extension with a high trust score. Therefore, you should aim for the “.com” extension unless you have a specific need to convey the nature or location of your business.
Choosing a Domain Name
The first step to creating any website is to come up with a suitable domain name. The domain name is the URL visitors use to reach your website. This step requires considerable time and effort because the internet is an old space now and many desirable domain names are already taken.
You should come up with an eye-catching domain name for your website that also reflects your business. Creative domain names not only grab people’s attention but also pique their curiosity, prompting them to click on your website. For instance, there is a famous travel blog named “Hand Luggage Only.” This catchy phrase instantly conveys the theme of the blog to anyone reading it. Furthermore, it prompts an online audience interested in travel content to visit the website to explore it further. Another example is a blog for vegan recipes named “Oh My Veggies.” This creative phrase might attract a vegan audience to this blog. Additionally, a creative and catchy domain name can help build some rapport for your website right from the beginning, without any marketing effort.
2. Check for any Trademark Infringements
Even if a domain name is available, that does not mean it is free to use. You should always check the trademark database, both domestically and internationally, to make sure that your domain name is not already trademarked by any business. You should perform the following steps to thoroughly check for any trademark infringement:
A. Domestic Trademark Search
- Search the official trademark database of your country to check for any trademark infringements.
- For instance, the official trademark website for the US is UPSTO. If you are located in the US, you should look up domestic trademark records in UPSTO to make sure that the domain name is safe to use in your home country.
B. International Trademark Search
- Perform a search in the Global Brand Database of the WIPO, which provides an international trademark database across multiple countries.
It is advisable to stay away from trademarked names to avoid any legal challenges in the future.
3. Purchase a Web Hosting Plan
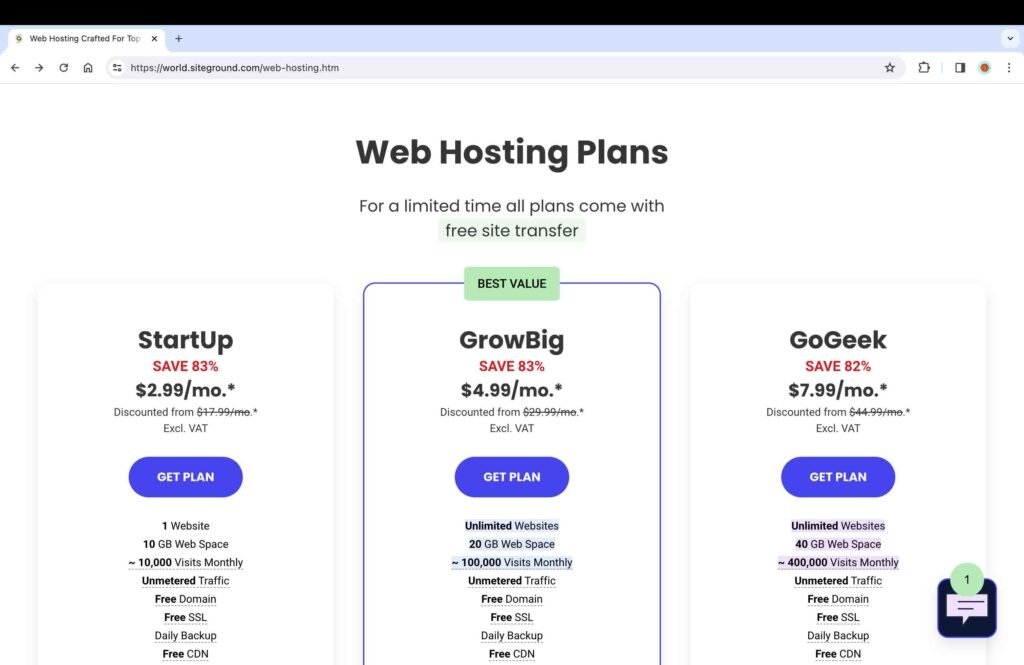
There are currently three plans offered for WordPress hosting. You can choose one of these plans depending on your needs.
- The Startup Plan is best suited for new websites and websites that have less traffic and are not resource-heavy.
- The GrowBig Plan is ideal for growing websites that have up to 100,000 monthly visits. It is also an ideal option if you are planning to have more than one website since it allows unlimited websites as opposed to the Startup plan, which only allows one website.
- The GoGeek Plan is ideal for high-traffic and resource-heavy websites.
For the purpose of this tutorial, the Startup Plan was chosen in order to make a WordPress website with SiteGround.

- Click the “Get Plan” button of your preferred plan.
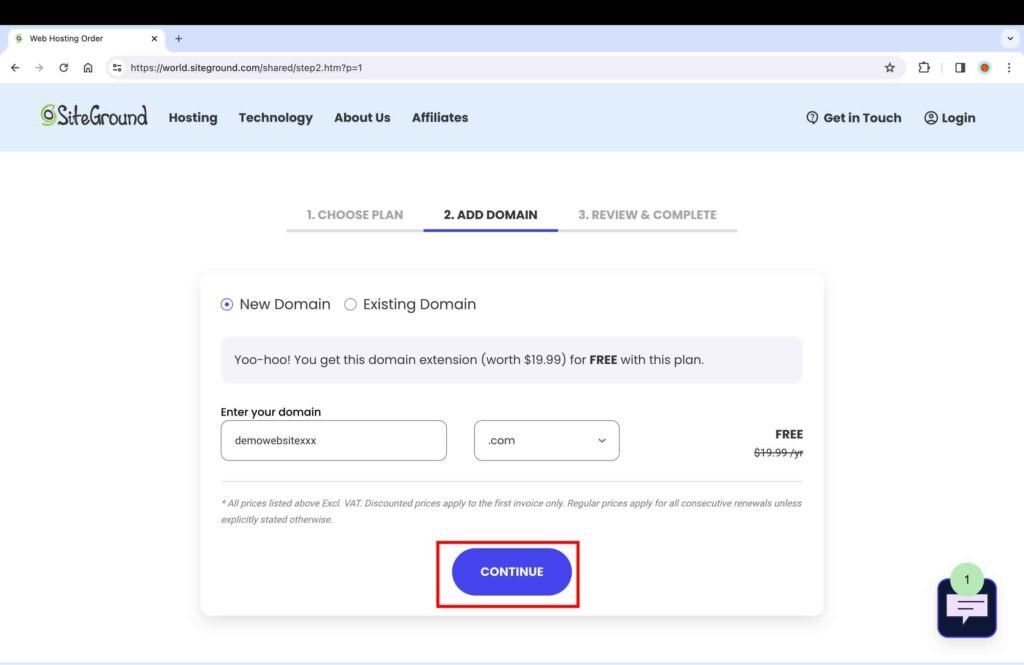
4A. Claim a Free Domain Name
- Enter your chosen domain name.
- Click the “Continue” button.

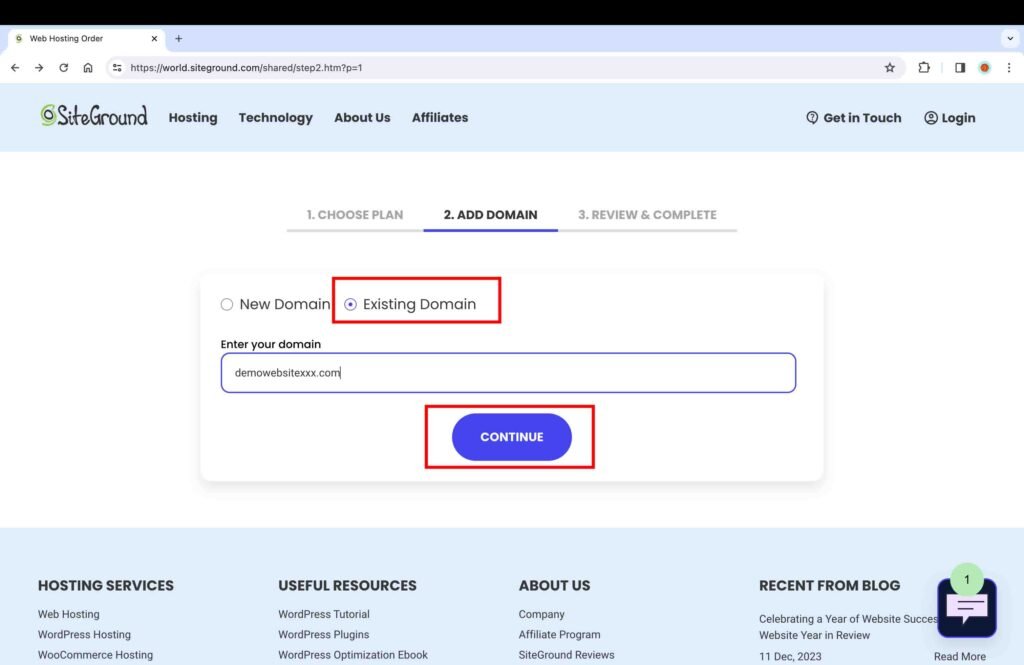
4B. Add an Existing Domain Name
If you already own a domain name that you would like to use, perform the following steps:
- Click the “Existing Domain” radio button at the top.
- Enter your domain name.
- Click the “Continue” button.

5. Enter the Account Information
- Fill in all the required fields.

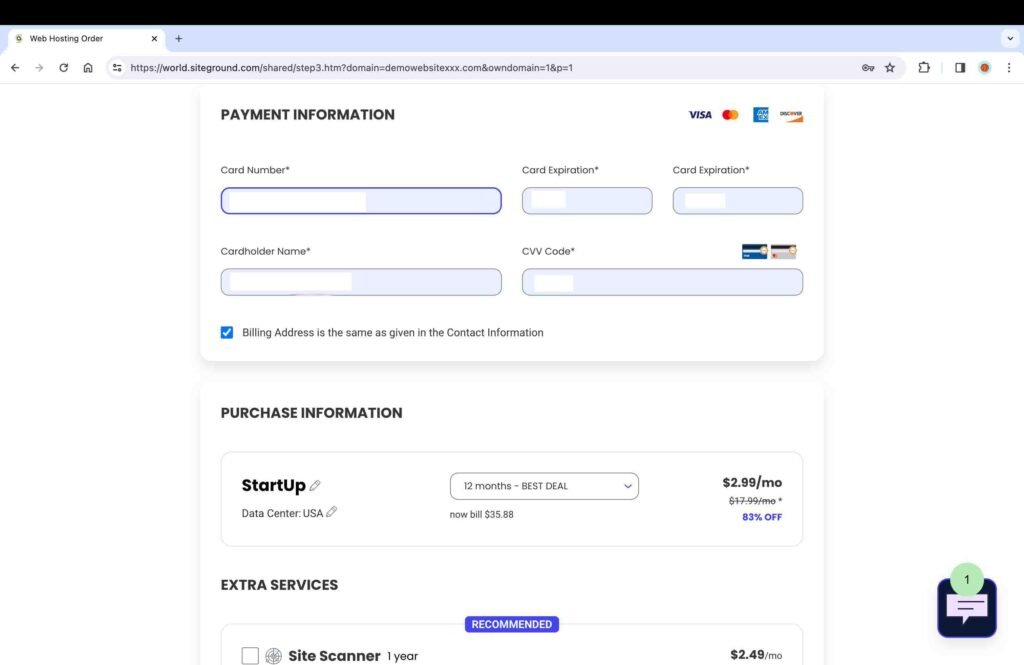
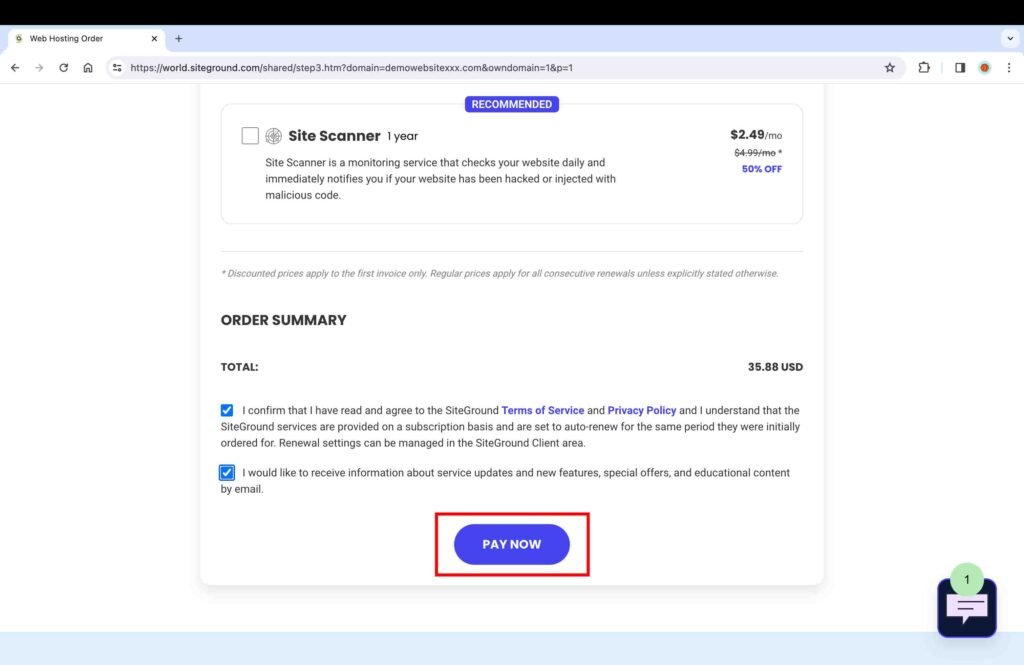
6. Purchase the Plan
- Enter the payment information. Currently, SiteGround accepts Mastercard, Visa, Amex, and Discover.

- Read the Terms of Service and Privacy Policy.
- Check off the confirmation.
- Click the “Pay Now” button.

Once you make the payment, you will be redirected to the following page, which lets you know that your account has been successfully created.

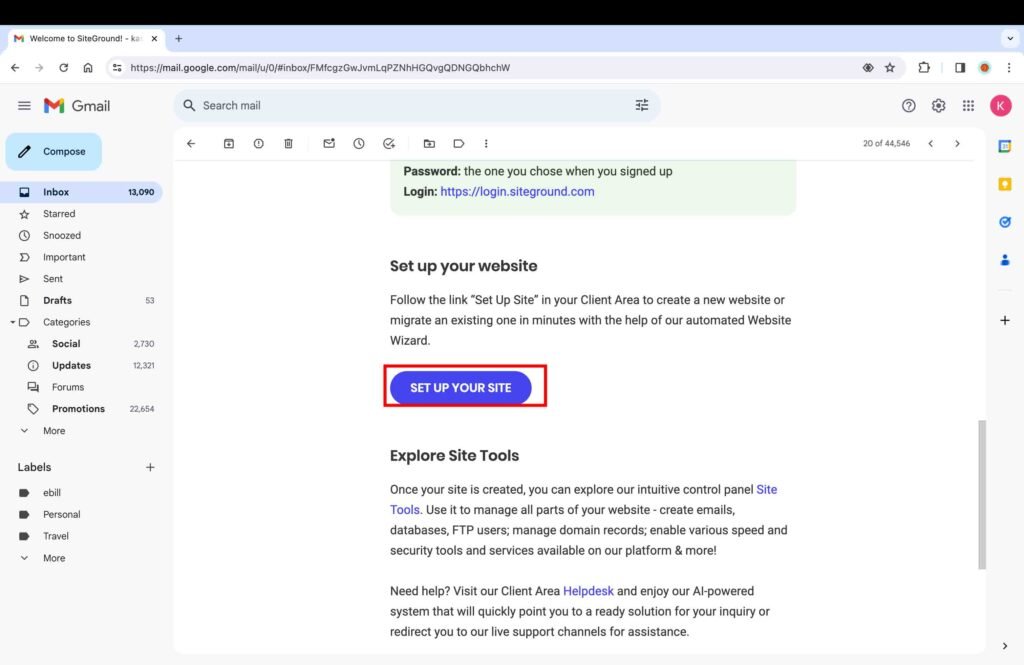
7. Verify your SiteGround Account
- Click the “Set Up Your Website” button in the email to verify your account.

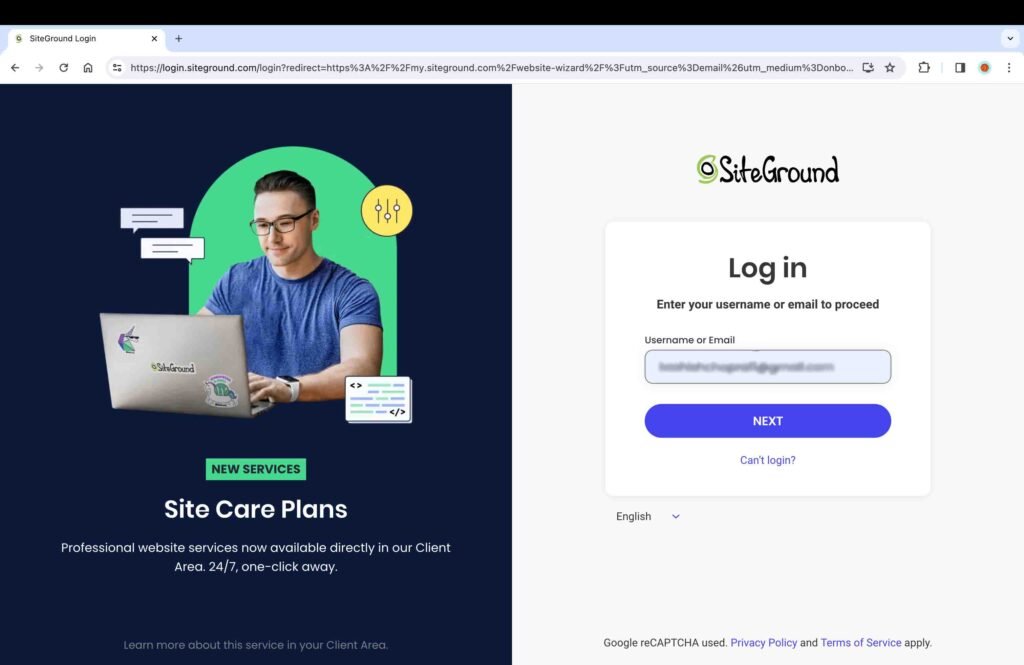
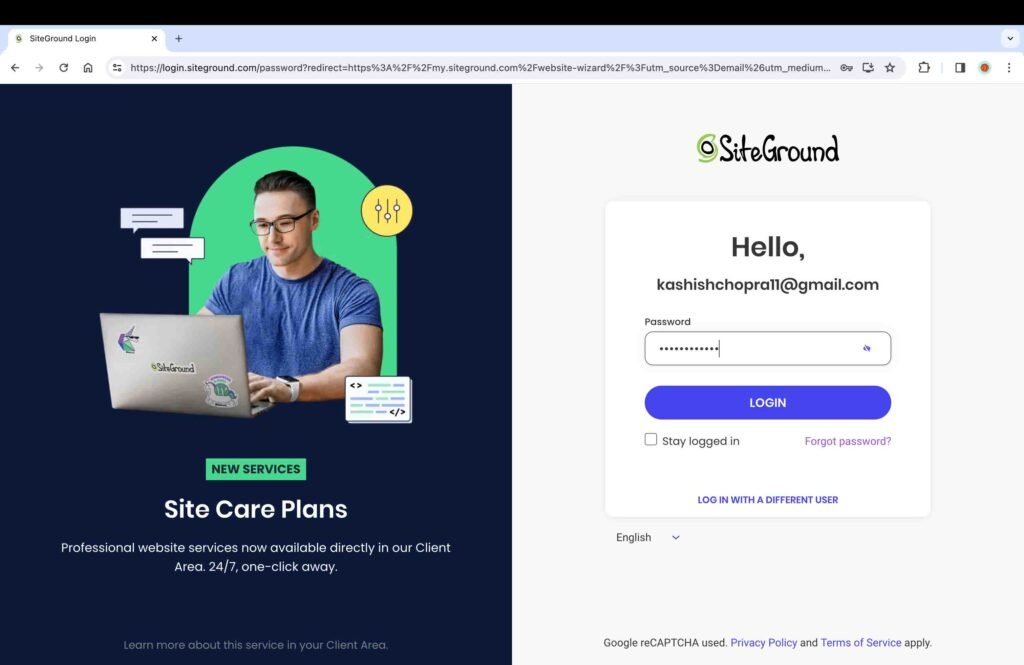
Once you click the “Set up your site” button, you will enter SiteGround’s login page.
- Enter your login credentials.


8. Set up the Domain Name
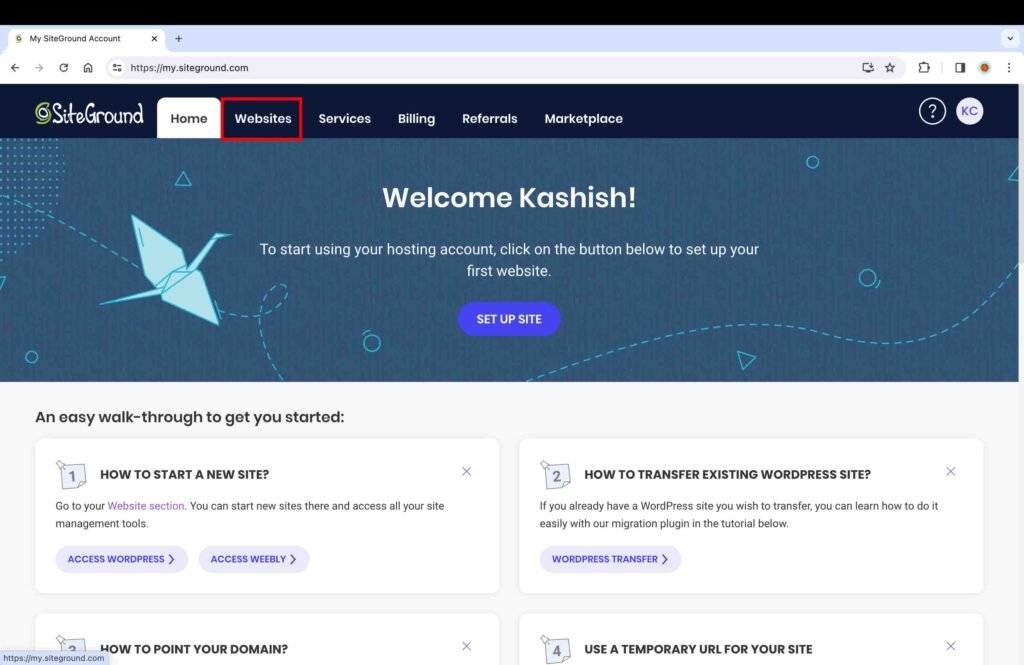
Once you login, you will enter the home page.
- Click the “Websites” tab on the navigation menu.

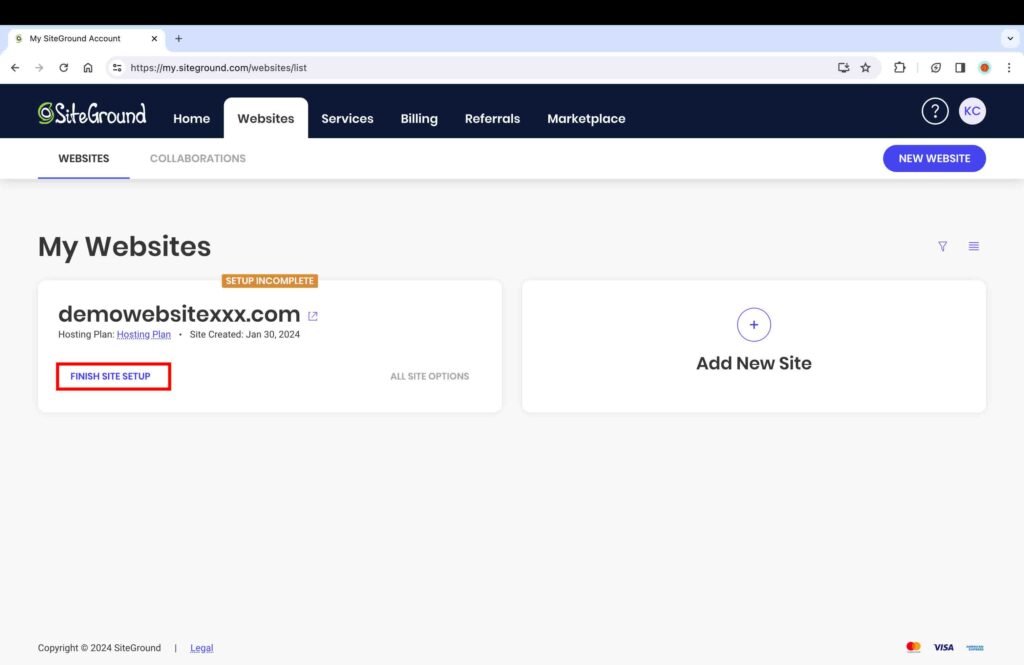
- Click the “Finish Site Setup” button to initiate the website installation.

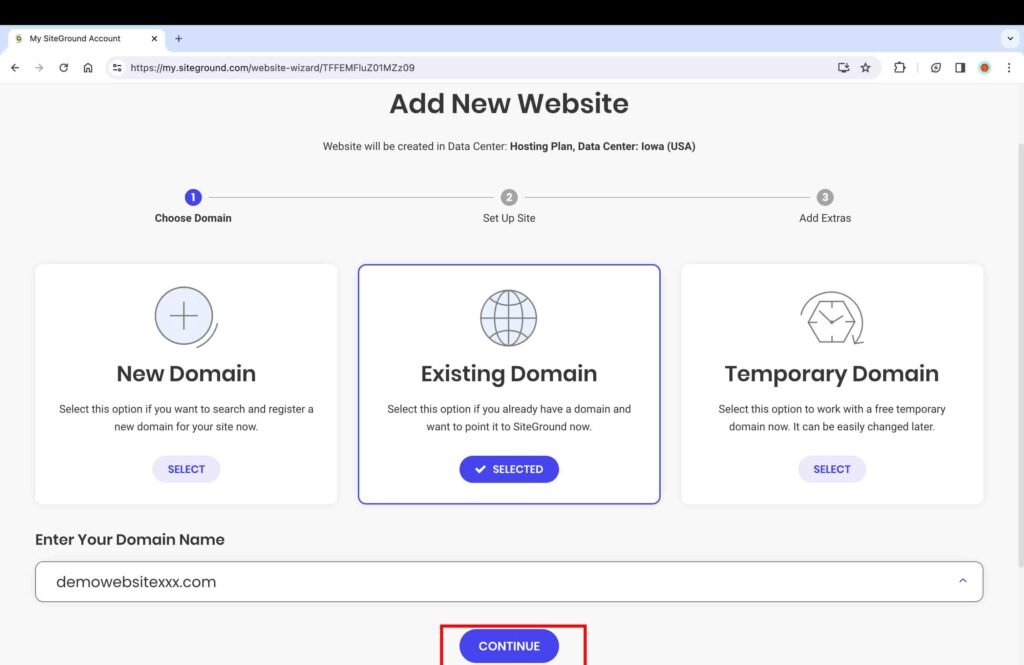
After you have clicked the “Finish Site Setup” button, you will be redirected to the “Add a domain” page.
- Click the “New Domain” option if you want to register a new domain name for your website.
- Click the “Existing Domain” option if you want to use the domain name you already own.
- Click the “Temporary Domain” option if you have not decided on the domain name yet and want to set the finalized domain name later.
- Enter the domain name.
- Click the “Continue” button.

9. Install WordPress
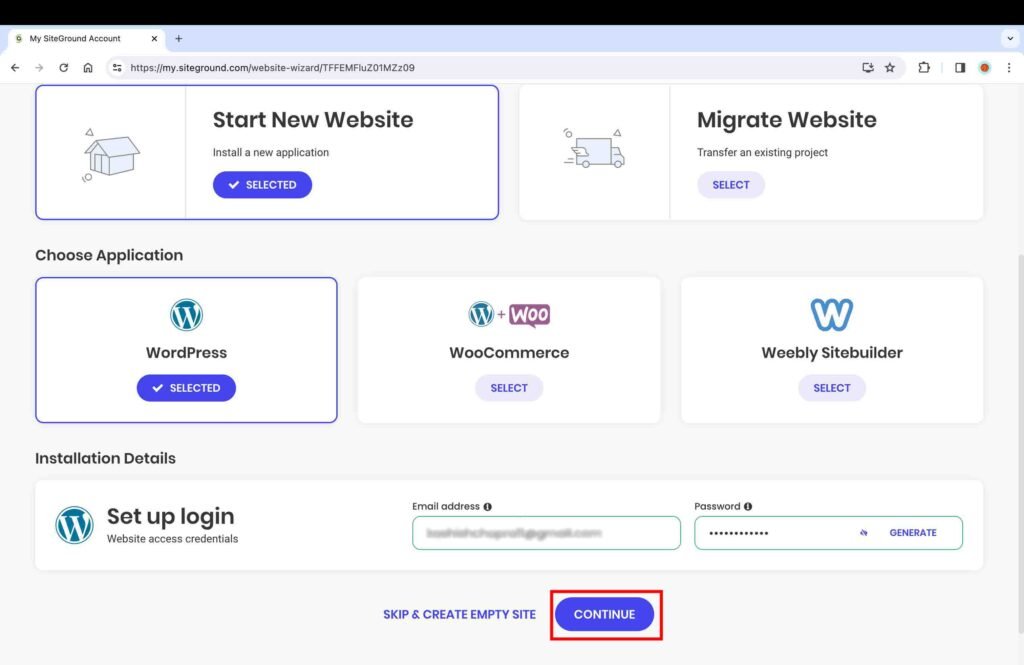
On the next screen, you will see two options to add a website: Start New Website and Migrate Website. For the purpose of this tutorial, we are creating a new website.
- Click the “Start New Website” button.
- Select the appropriate application option:
- WordPress: This option is suitable for websites that do not plan to sell anything.
- WordPress + Woo: This option is for websites that sell products. WooCommerce is a plugin designed for e-commerce stores.
- Weebly Sitebuilder: We are creating a WordPress website, so do not click on this option.
Based on your website’s needs, you can choose either option 1 or 2. For the purpose of this tutorial, the first option was chosen in order to make a WordPress website with SiteGround hosting.
- Set up WordPress login credentials.
These credentials will be used to access your WordPress dashboard later on. It is important to choose a strong password to enhance the security of your WordPress website.
- Click the “Continue” button to proceed.

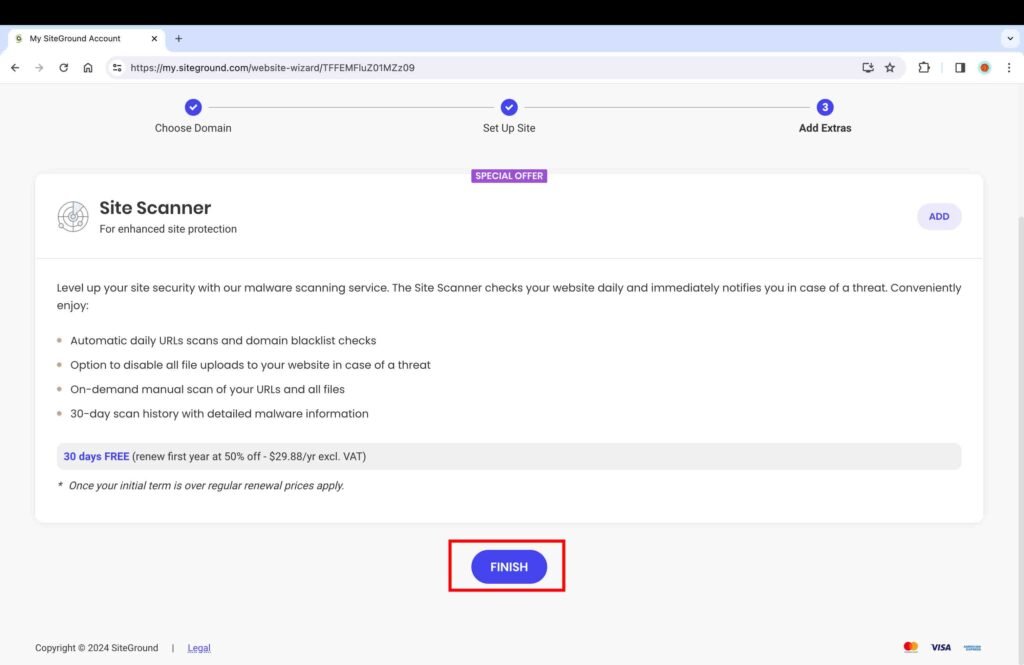
- Click the “Finish” button to complete the setup.

10. Point your domain (if you are using an Existing Domain Name)
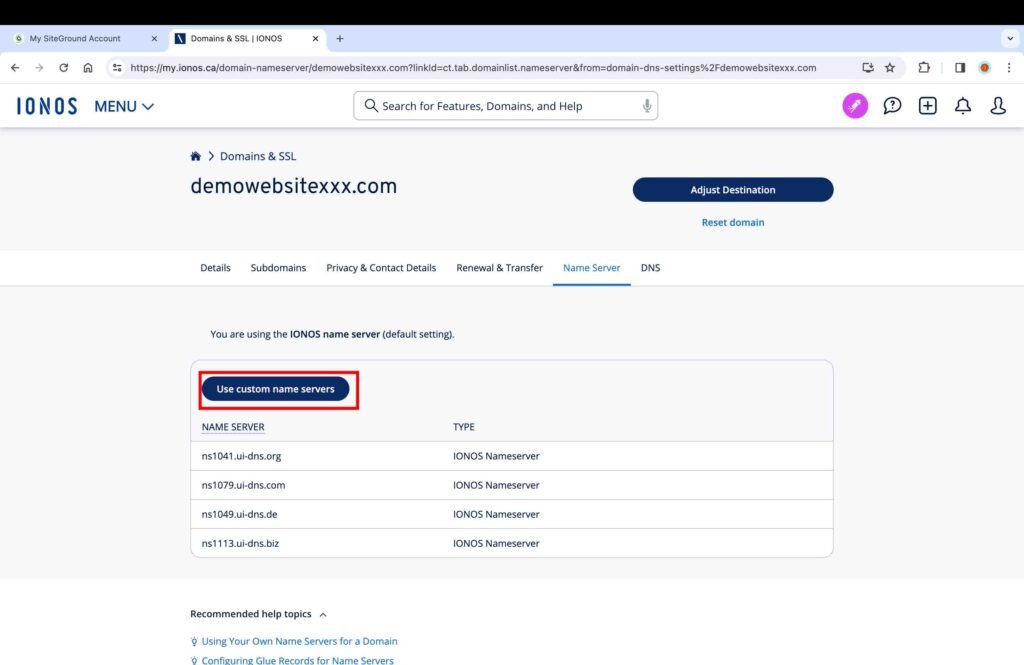
If you are not buying a domain name from SiteGround as part of the hosting package but rather adding an existing domain name with a different registrar, you need to enter SiteGround name servers into your domain registrar’s records. This can be accomplished by using the custom nameserver option that is usually provided by domain registrars. For the purpose of this tutorial, the domain registrar IONOS was used.
To illustrate, there is a “Use custom name servers” button in the “Name Server” section of IONOS. A similar option should be available at other domain registrars.

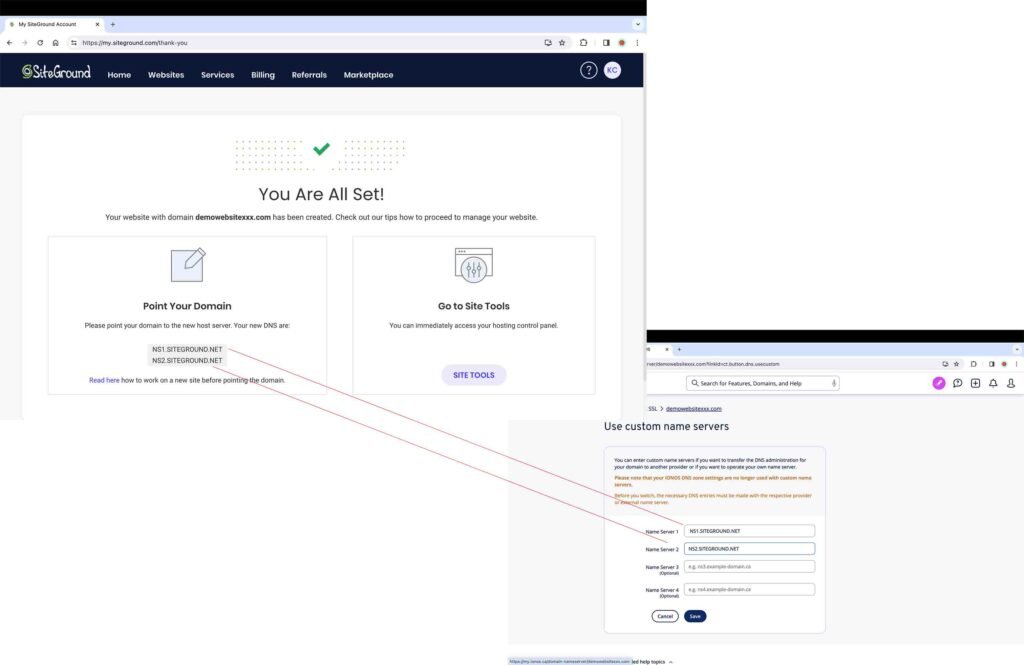
- Enter the SiteGround name servers displayed on the screen into your domain registrar’s records.

After you have saved the changes, it can take up to 48 hours for the changes to propagate; however, it usually takes a couple of hours for this.
- Click the “Go to Site Tools” button to enter the site tools dashboard. If the domain name is yet to be verified, you will see a message at the top of the site tools dashboard. You can always click on the refresh button to check the status of the verification. If the message disappears, it means that the domain name has now been successfully pointed to the SiteGround servers.
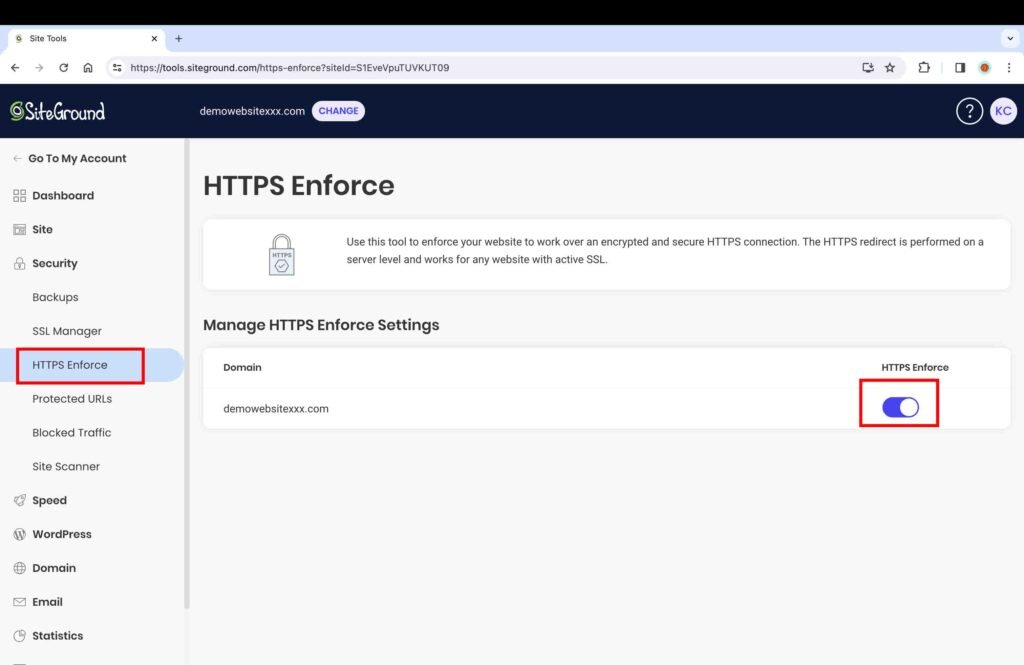
11. Enforce HTTPS
After the domain name has been verified, perform the following steps:
- Click the “Security” menu item.
- Enable the “HTTPS Enforce” option against the domain name.
Please note that this step is very important to make your website secure for visitors.

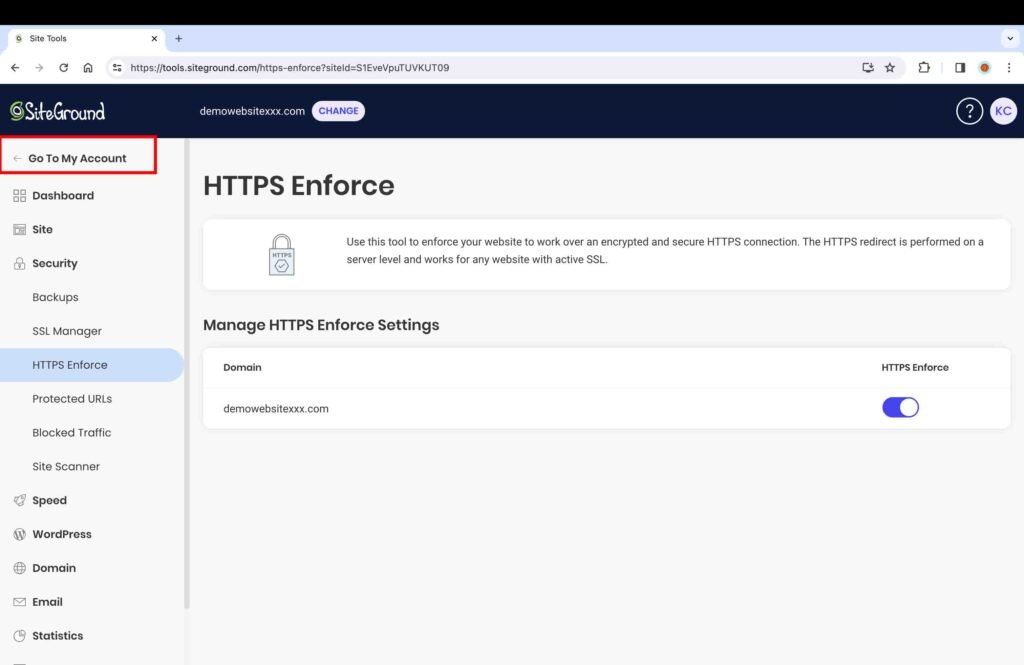
12. Access the WordPress Dashboard
- Click the “Go To My Account” menu item at the top to return to the home page.

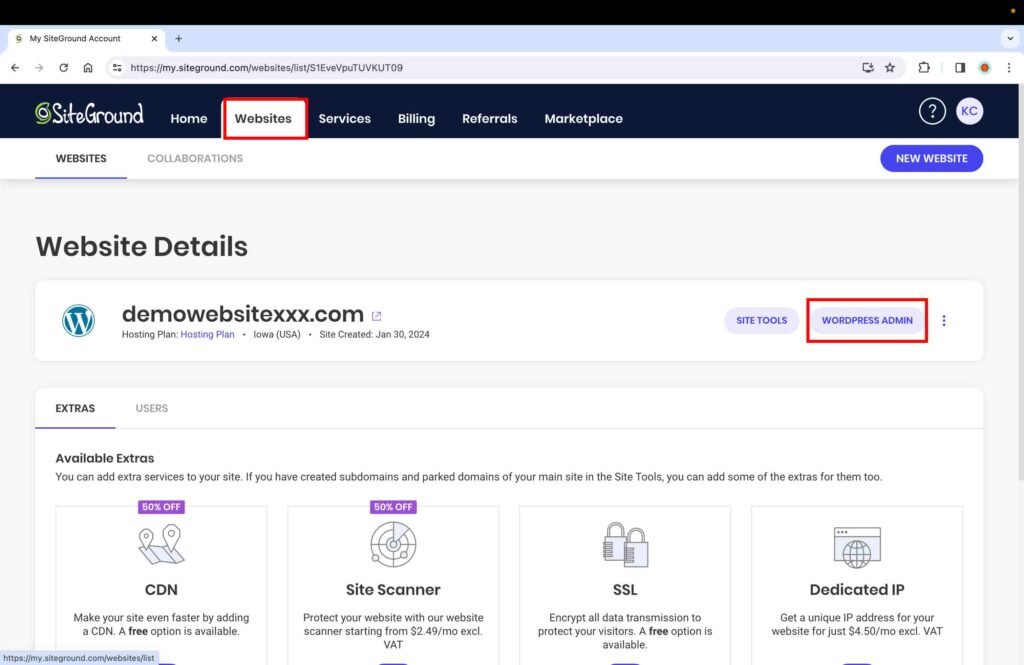
- Click the “Websites” tab on the navigation menu at the top.
- Click the “WordPress Admin” button to access the WordPress dashboard.

Once you click the “WordPress Admin” button, you will be redirected to the login page.
- Enter the password you created while installing WordPress in the earlier step.

The next screen will present the option to use SiteGround’s customization wizard.
- Click the “Exit Wizard” option at the top because we are going to install the Astra theme, which will give you a wide range of customizable templates to choose from.
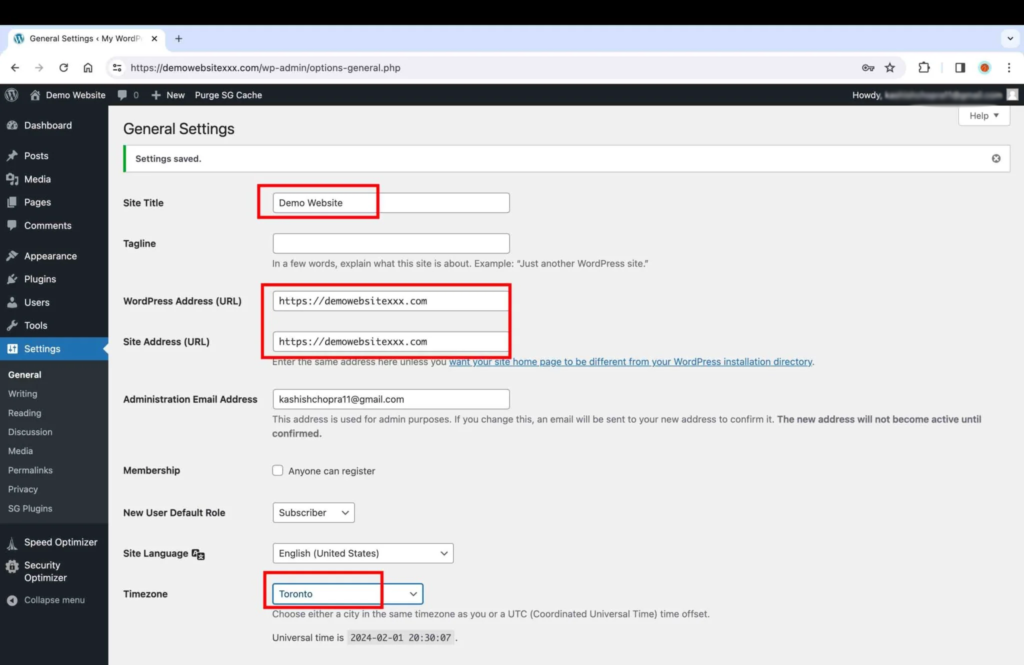
13. Update the General Settings
Although we have already forced HTTPS using the SiteGround site tools, we should also change it in WordPress as well.
- Click “Settings” on the dashboard.
- On the “General Settings” page, change http to https in both the “WordPress Address” and “Site Address” bars.
- Update the site title and the timezone.
Please note that you can keep any name as the site title. The site title is for internal use only and will not be displayed to visitors.

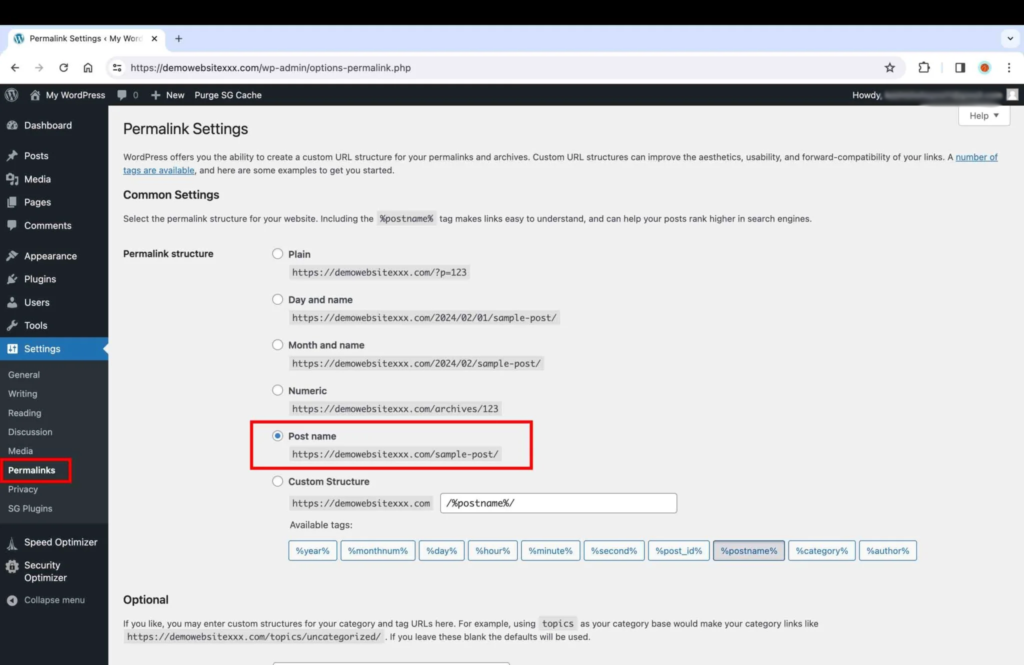
14. Verify the Permalink Structure is set to “Post Name”
- On the “Permalinks Settings” page, verify that the Permalink structure is set to “Post Name.”
The “Post Name” structure is the most ideal post structure from an SEO standpoint. Selecting the appropriate permalink structure right in the beginning is very important because changing it later on after you have already published multiple blog posts will have a negative impact on SEO. You can read more about this at Best WordPress Permalink Structure for SEO on the HubPost website.

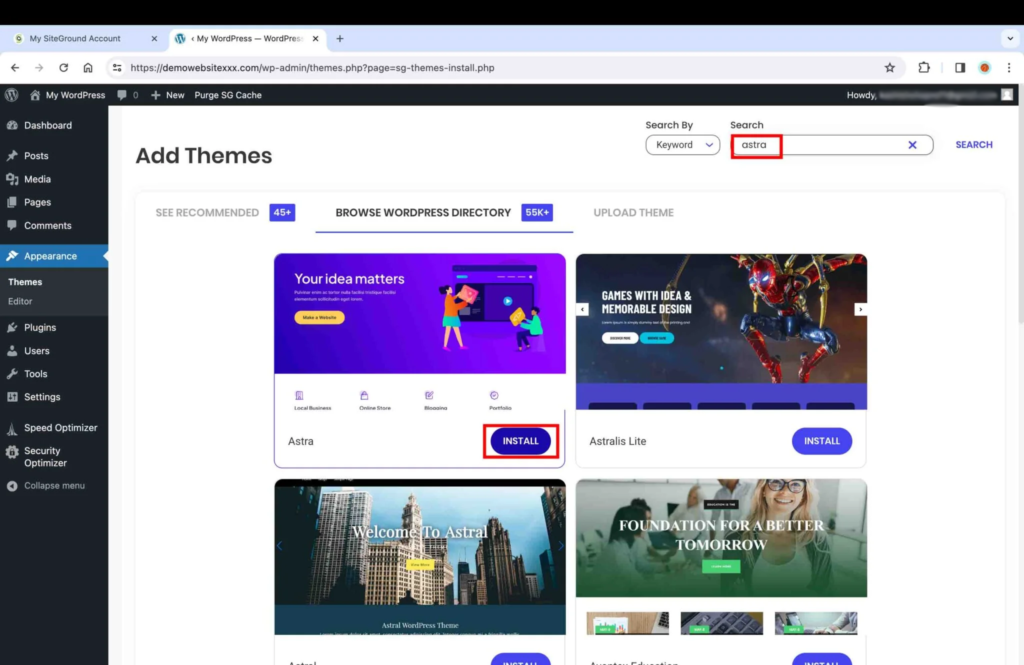
15. Install the Astra theme
The next step is to install a safe and secure theme. Astra is one of the most popular themes used on WordPress. It is frequently updated, which is very important for a WordPress website’s security. In order to install the Astra theme, perform the following steps:
- Go to the “Appearance” section.
- Click the “Add New theme” button at the top of the “Themes” page.

- Search for the term “Astra.”
- Click the “Install” button to add the theme.

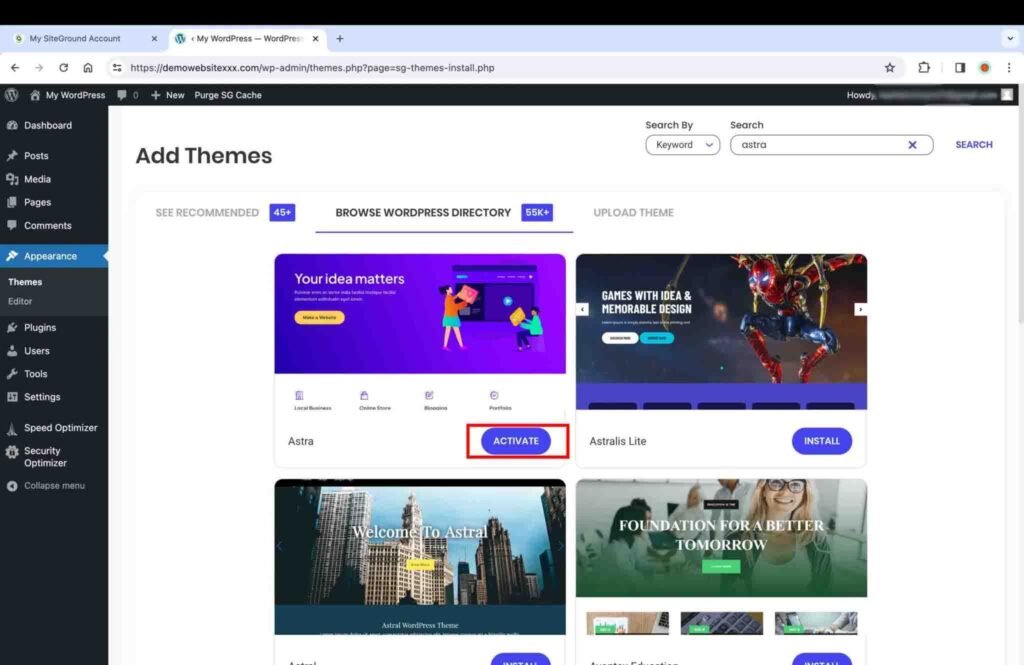
After the theme has been installed, you will see the “Activate” button.
- Click the “Activate” button to set it as your current theme.

16. Install the Starter Templates
Once you have activated the Astra theme, the next step is to install the “Starter Templates” plugin. The Astra theme offers a variety of templates for various types of websites through a plugin called “Starter Templates.” To install the starter templates, perform the following steps:
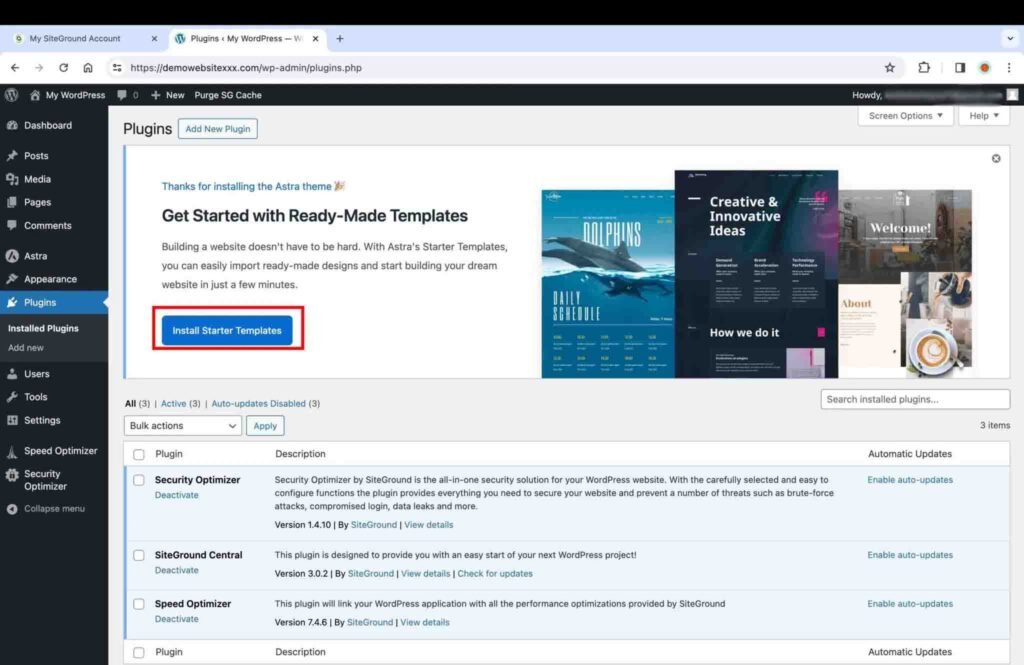
- Go to the “Plugins” section.
Usually, once you activate the Astra theme, a banner is displayed at the top of the “Plugins” page to install the starter templates.
- Click the “Install Starter Templates” button on the banner to install the plugin.
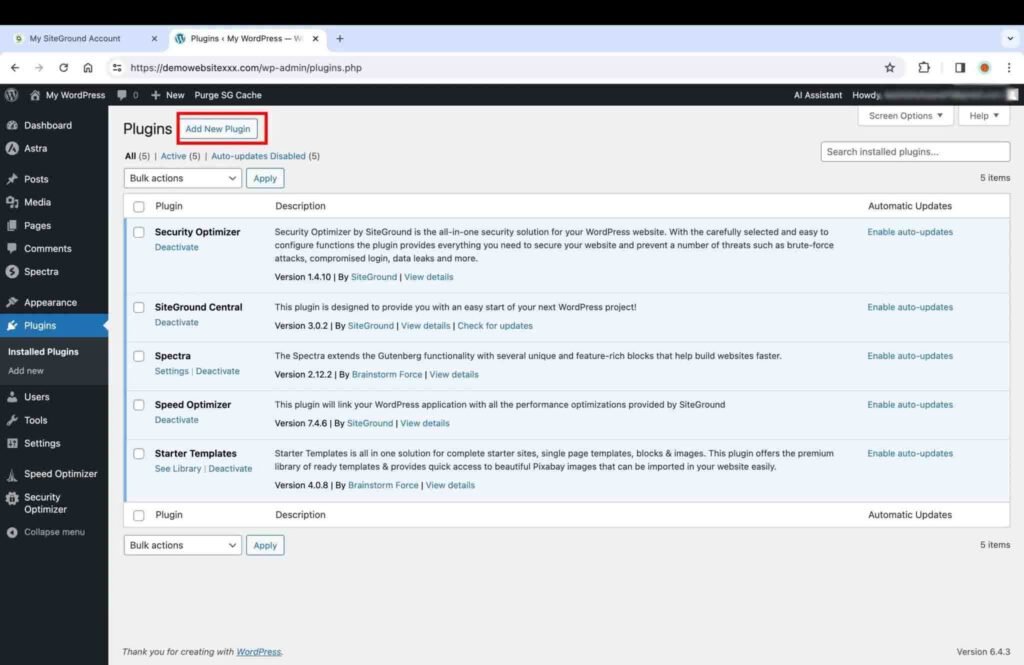
If you don’t find this banner, you can always install the plugin by clicking the “Add New Plugin” button at the top of the “Installed Plugins” page.

Once you have installed the “Starter Templates” plugin, it will be automatically activated. If this does not happen, you can always activate it on the “Plugins” page.
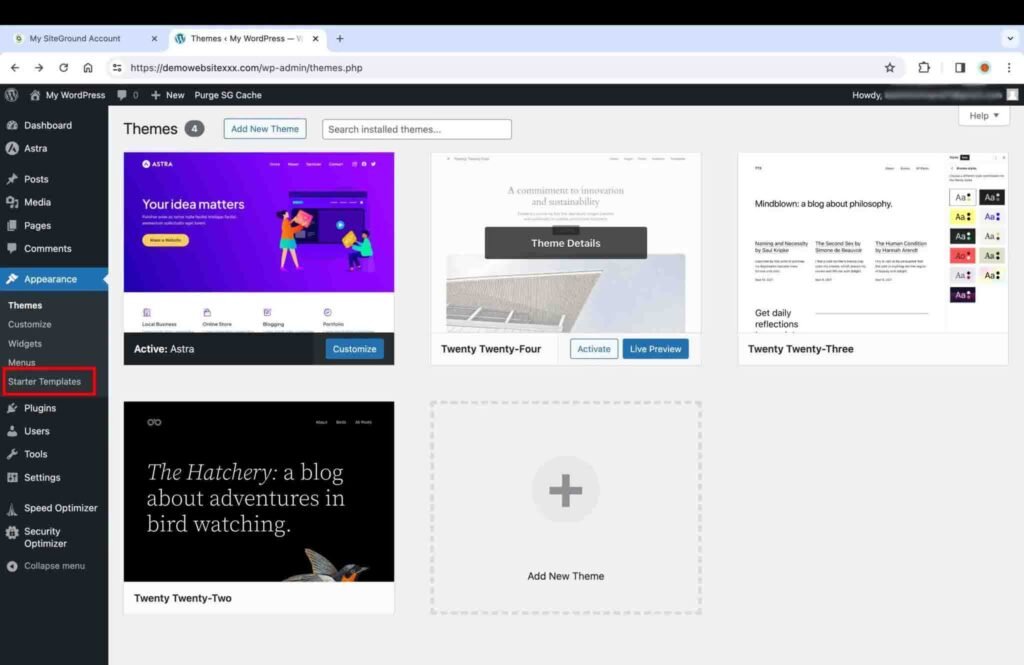
- Click the “Appearance” menu item.
- Click the Starter Templates.

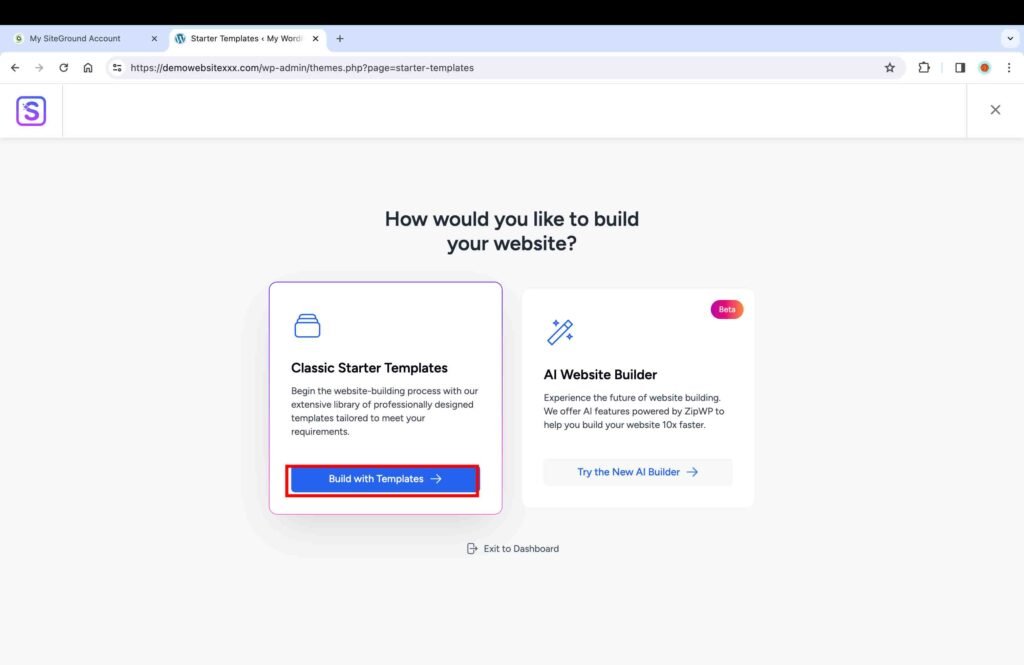
17. Build the Website
Once you click on the Starter Templates under the “Appearance” menu item, you will enter the screen that will present two options to build the website: Classic Starter Templates and AI Website Builder. We will opt for the Classic Starter templates because it is comparatively easy to build a website with ready-to-use templates that can be tailored with minimal effort to meet your website’s needs.
- Click the “Build with templates” option.

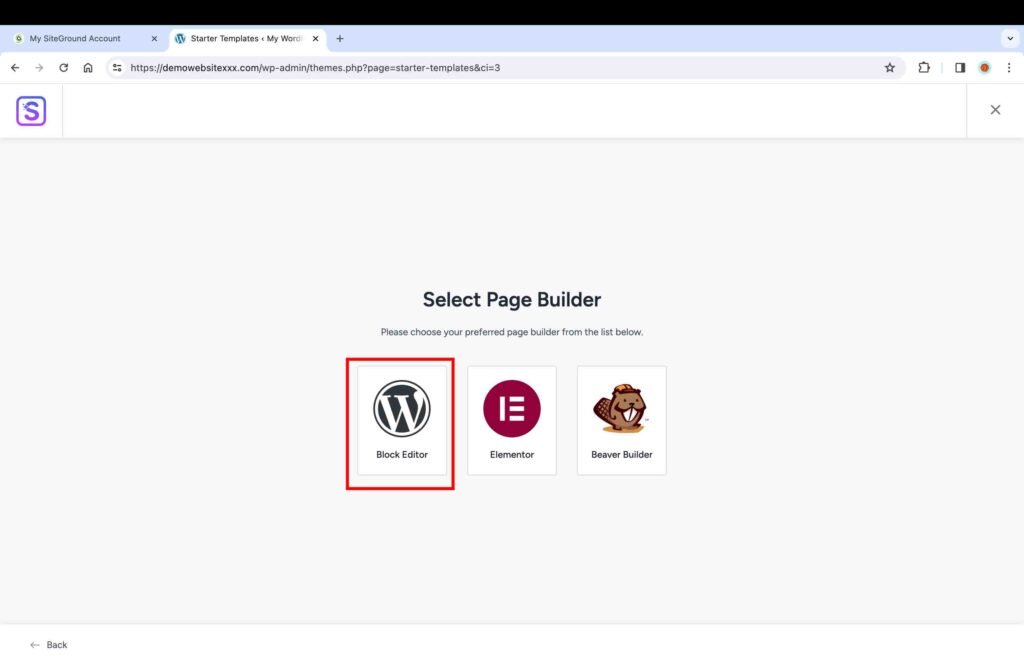
The next screen will present three page builder options.
- Click the “WordPress Block Editor” option to build the website.

Once you select the block editor, you will enter the “Starter Templates” library. The template library offers a wide range of templates for different types of websites, such as business, personal care, professionals, personal sites, community, e-commerce, and blogs. It offers both free and paid templates. There are a variety of filters in the library that you can apply to search for the relevant templates. For the purpose of this tutorial, the free template “Mountain” was chosen.
- Click on the desired template.
18. Customize the Template
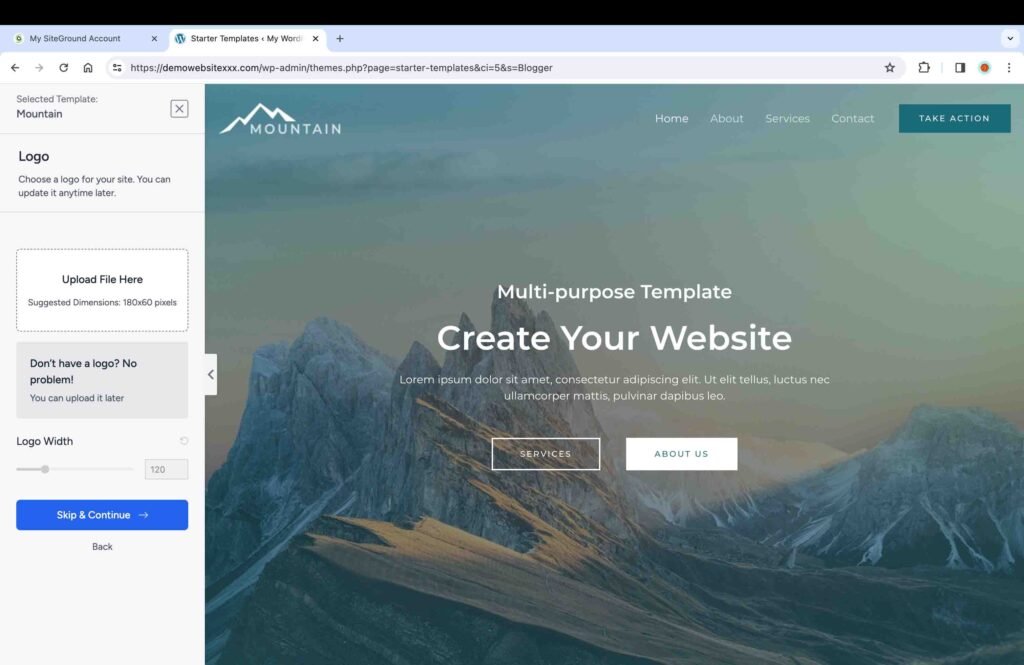
Once you click on the desired template, you will be redirected to the customization pages.
- Upload your website logo, if any. If you don’t have a logo, you can skip this step and delete the default logo image later on using the “Customize” tool.
- Click the “Continue” button.

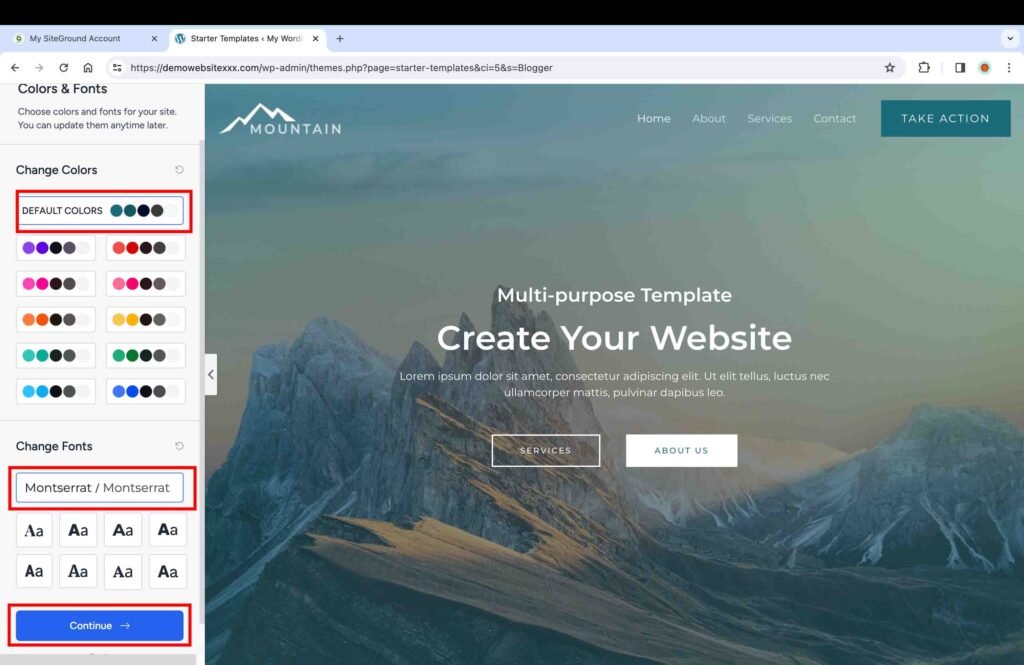
On the next screen:
- Select the default colors and fonts for your website.
- Click the “Continue” button.

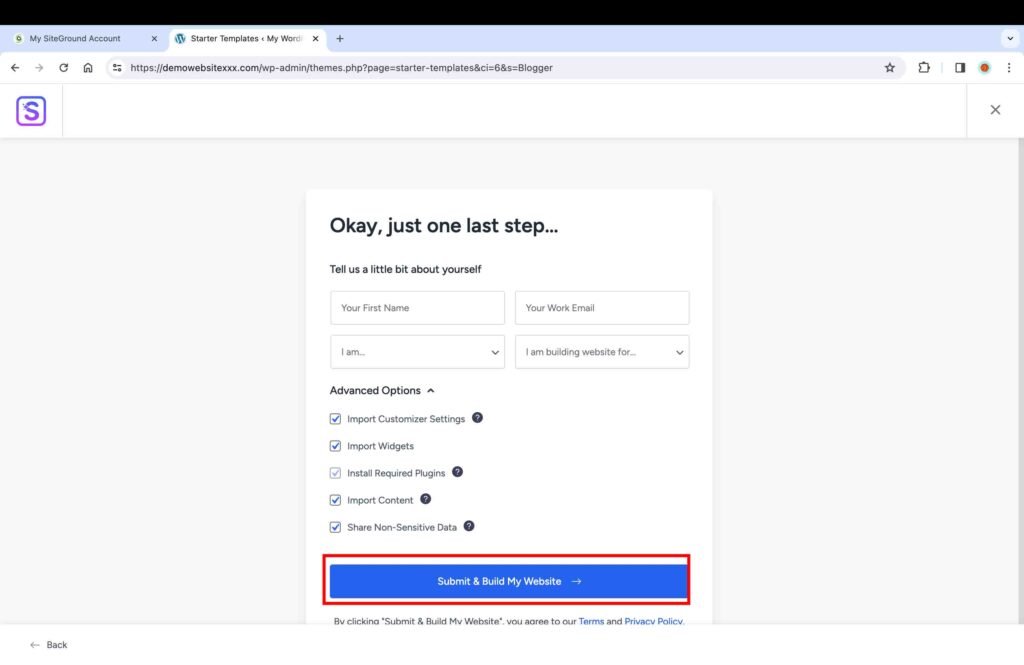
On the next screen, you can submit your website. All the advanced options are checked by default. However, make sure that the first four advanced options are checked in any case. The last option relating to sharing non-sensitive website data is optional and depends on your personal choice.
- Click the “Submit and Build My Website” button.

It usually takes a few seconds for a website to be ready.
- Click the “View Your Website” button to view the website.

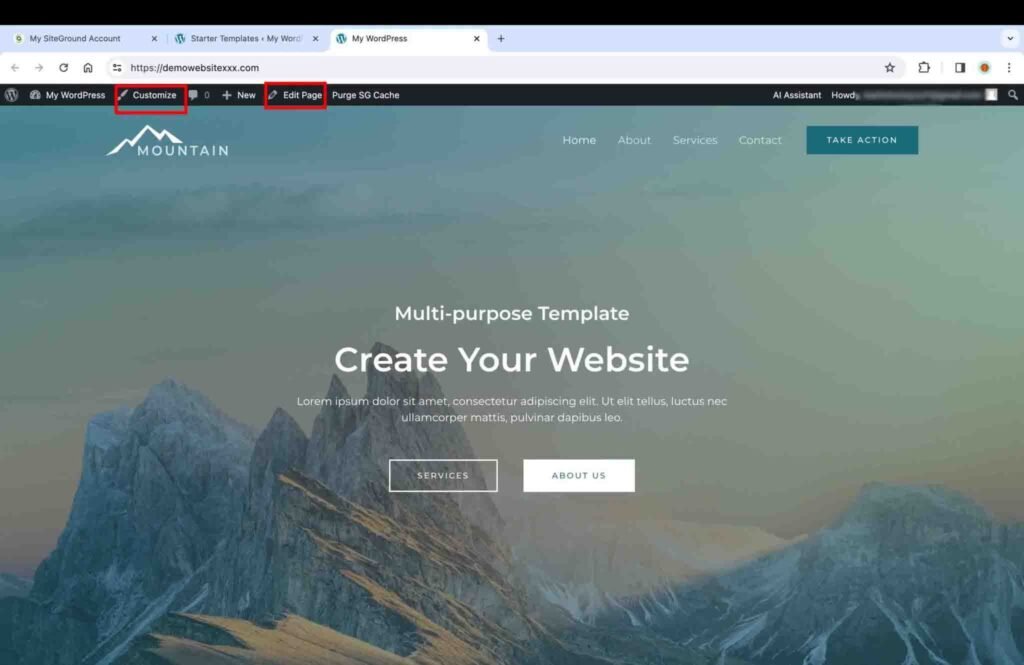
19. Tailor the Website
You only need two tools to tailor your website:
- Edit Page tool
- Customize tool

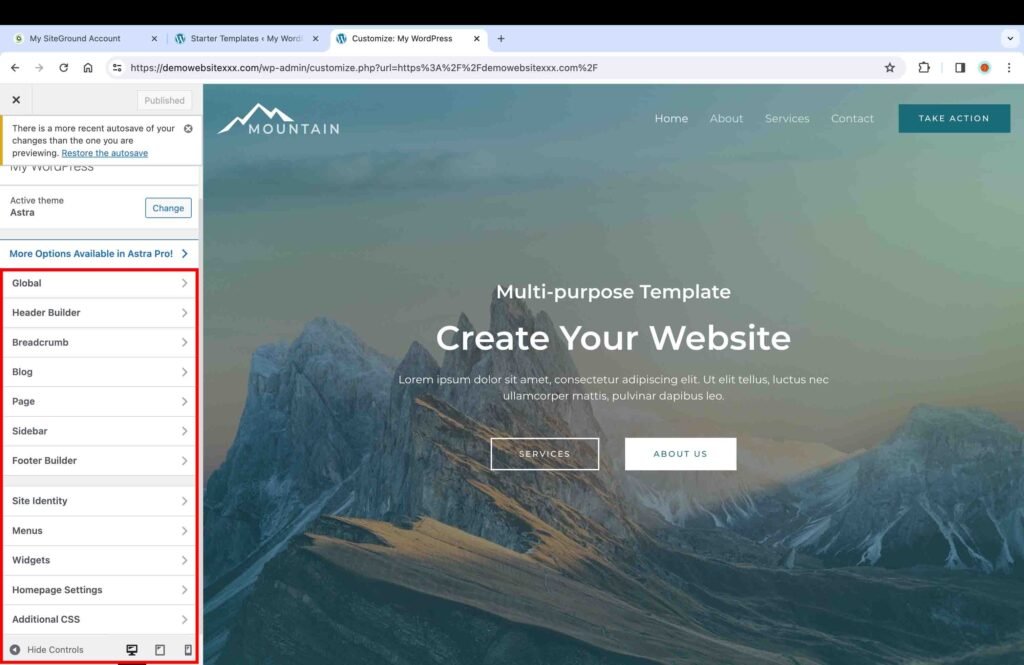
The “Customize” tool lets you customize elements such as headers, footers, default fonts, menus, typography, etc. Furthermore, with the help of this tool, you can also add custom CSS codes. Custom CSS codes are useful for making appearance and layout changes that are not offered by the existing tools.

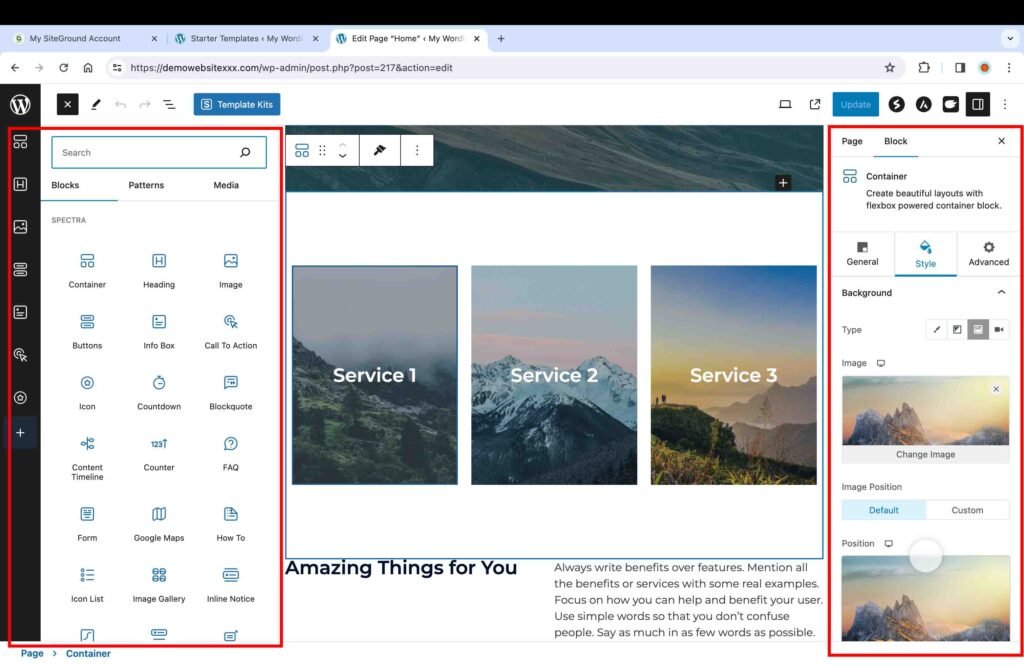
The “Edit Page” tool allows you to edit the contents of a specific page, such as adding a block, deleting a block, changing the background image of a block, etc.

20. Install the Necessary Plugins
Plugins are free or paid software programs that offer security and customization features for your WordPress website. These plugins save a lot of time and money because anyone can install them to meet their security and customization needs without the need to code or hire someone to perform the task. For example, there are security plugins to enhance a website’s security against cyberattacks, hacking, etc. Additionally, there are various plugins that can add contact forms to your WordPress website. There are thousands of plugins out there for various needs. Furthermore, these programs can be installed within the WordPress dashboard at the click of a button. In order to install any plugin, perform the following steps:
- Go to the “Plugins” section.
- Click the “Add New Plugin” button.
- Search for the plugin’s name.

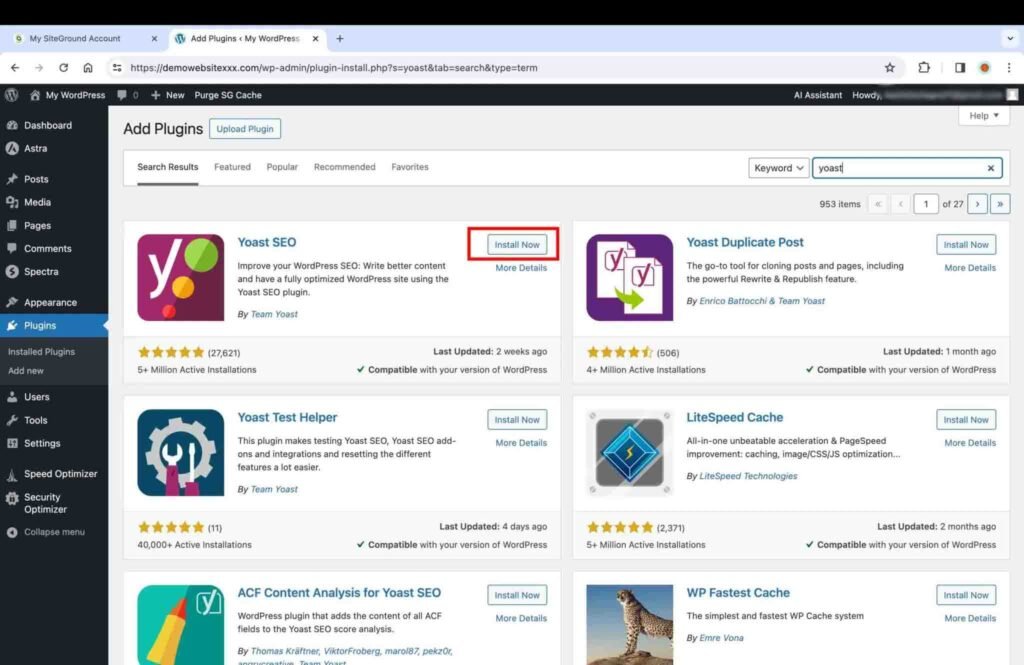
For instance, if you are installing the Yoast SEO plugin, type in the term “Yoast” in the search bar on the “Add Plugins” page.
- Click the “Install Now” button to install the plugin.

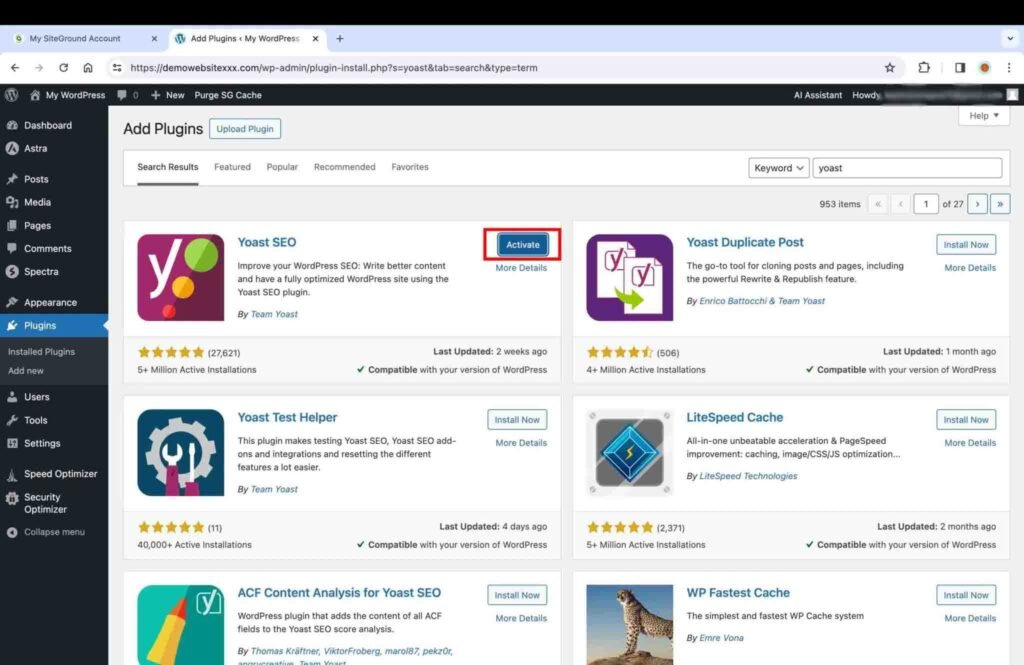
Once a plugin is installed, the “Activate” button will appear.
- Click the “Activate” button to activate the plugin. Alternatively, you can also activate the plugin on the “Installed Plugins” page.

Recommended Plugins:
- Yoast SEO provides SEO optimization suggestions for a blog post and web page.
- Wordfence Security provides protection against hacks and malware.
- UpdraftPlus provides security backups at any defined frequency.
- Really Simple SSL provides enhanced security for a website.
- LiteSpeed Cache provides page caching for enhanced site performance.
- WPForms Lite provides a drag-and-drop form builder.
- Enable auto-updates for all plugins in order to save time spent updating a plugin manually whenever an update is available.
21. Disable Certain Content
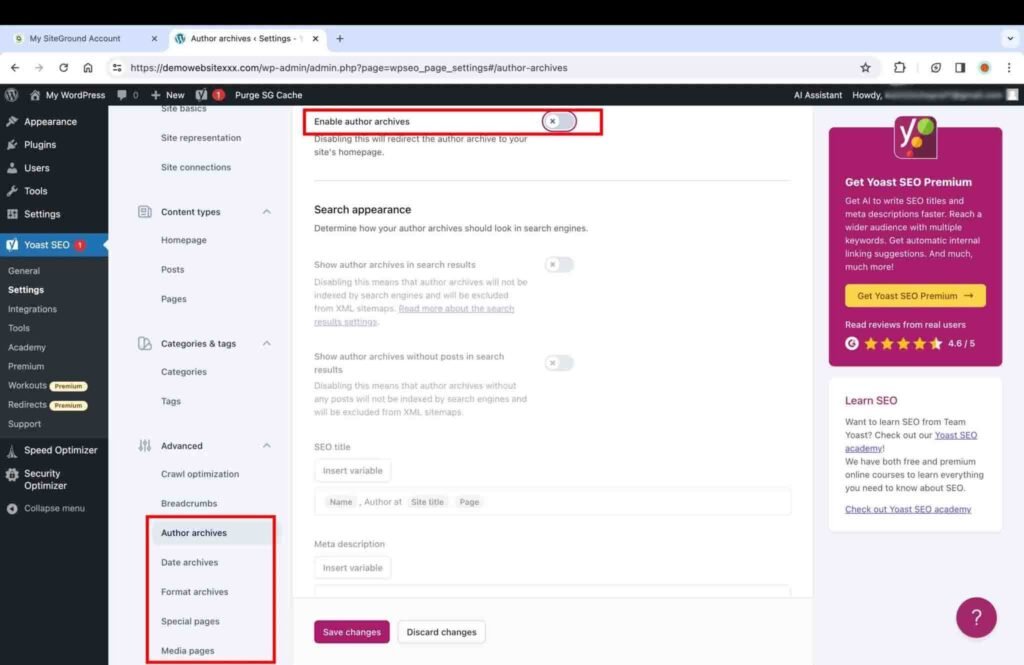
From an SEO perspective, certain content needs to be disabled to avoid thin and duplicate content issues in the Google search results. You can accomplish this with the help of the Yoast SEO settings page.
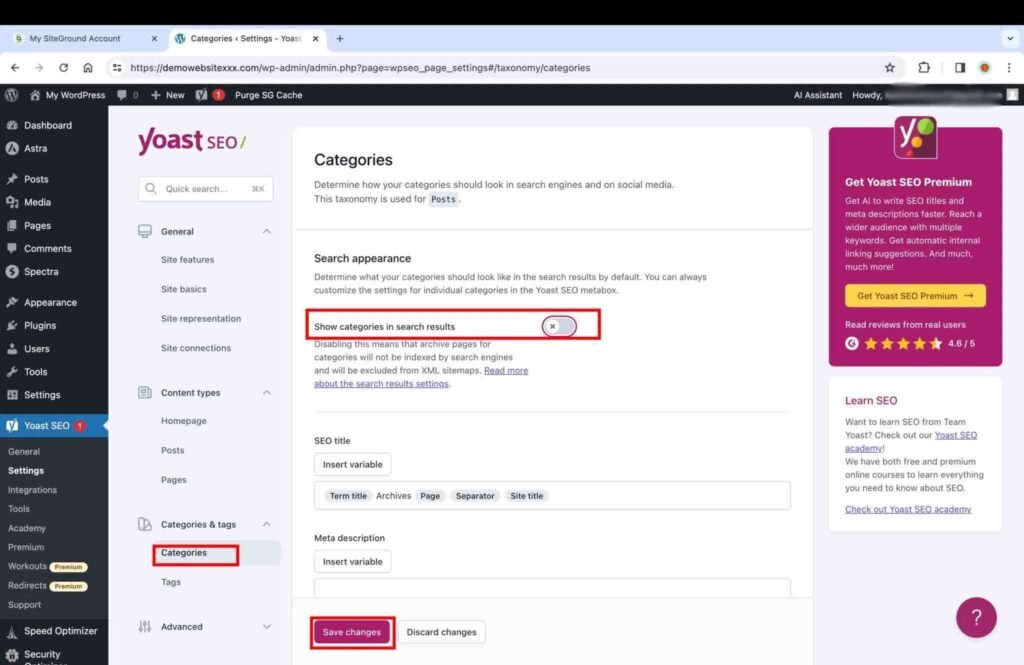
Categories
Categories are used to classify blog posts and products. For instance, a blog writing articles on website development can publish articles related to hosting, website builders, website design, and so on. In this case, hosting, website builders, and website design are categories. Before a blog post is published, you need to assign a category to it. After a blog post is published, two pages will be created: a blog post page and a category page containing that blog post’s excerpt with the link to the original blog post page itself.
Why Categories should not be indexed?
Generally, a category page contains thin and duplicate content because it usually contains excerpts of original blog posts related to that category. Therefore, if category pages are not critical for your audience, you should disable them so that they are excluded from the Google search results. This prevents spamming the search results with duplicate and thin content. While it is not clear whether these pages have any negative or positive impact on SEO, I would stay away from them so that they don’t become an issue in the future. However, these pages can be useful in some cases. For instance, they can be quite useful for an e-commerce website when you want your audience to land on a page that displays similar products in a particular category.
It is worth noting that if you do want to keep these pages indexed for whatever reason, it will require careful strategy and continuous monitoring over time to make sure that they are not competing with the main content pages or negatively impacting your website’s SEO in any way. I found a very insightful article on the WSI Wavery Digital website that clearly explains why category pages should be set to no index. The article is titled Why Tags, Author Archives, and Categories on WordPress Sites Should Be Set to Noindex: An SEO Perspective.
- Toggle off the “Show categories in search results” setting.

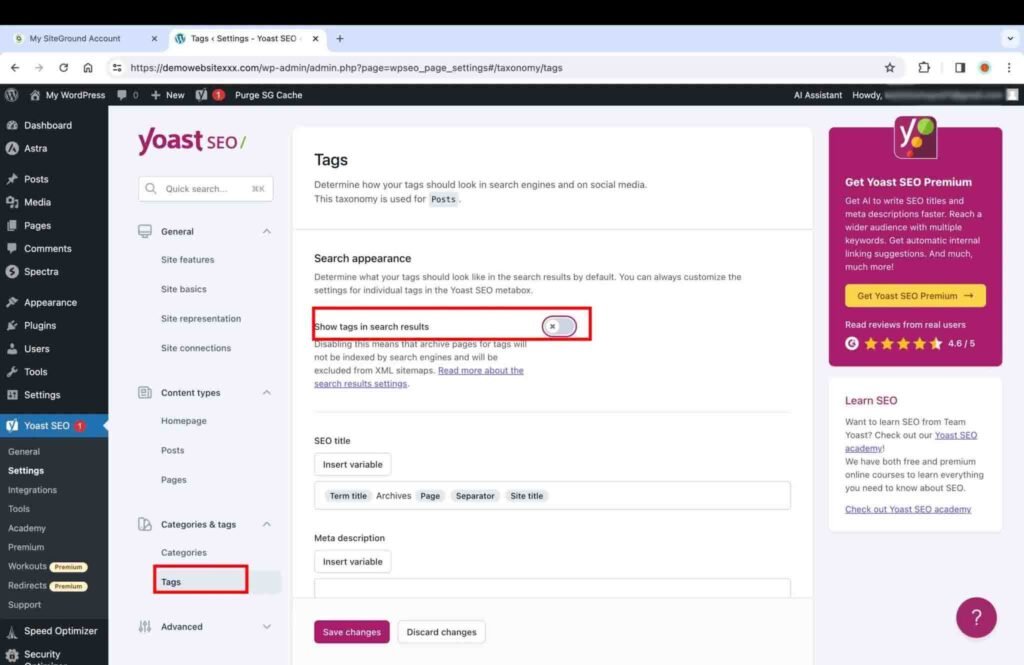
Tags
Tags are keywords that are added to a product page or blog post. These tags are used to help website owners with the organization of website content. It also helps website users find relevant information or products in the search results. A WordPress website creates a new page for every tag added to a post. For instance, if you add five tags to a blog post, five additional tag pages will be created in addition to the main blog post page. A tag page lists all posts that have used that particular tag. There is a common misconception about how tags work. These tags are not relevant for the Google search but rather for the internal search on a website. These tags don’t work like “instagram tags.”
These tag pages are usually thin in content because they only contain excerpts of blog posts with links to the original blog posts respectively. You should use these tags only if they are necessary for your website; for instance, in the case of an e-commerce store, these tags can be quite useful for site visitors searching for specific products. You can gain more insights into this topic in the article “Why you should stop using tags?” on the Yoast website.
Toggle off the “Show tags in search results” setting.

Archives and Media Pages
The next step is to disable the following content to avoid duplicate and thin content issues in the search results. You can disable them altogether or disable their search appearance.
- Author archives
- Format archives
- Date archives
- Media pages

22. Add, Edit, or Delete Pages
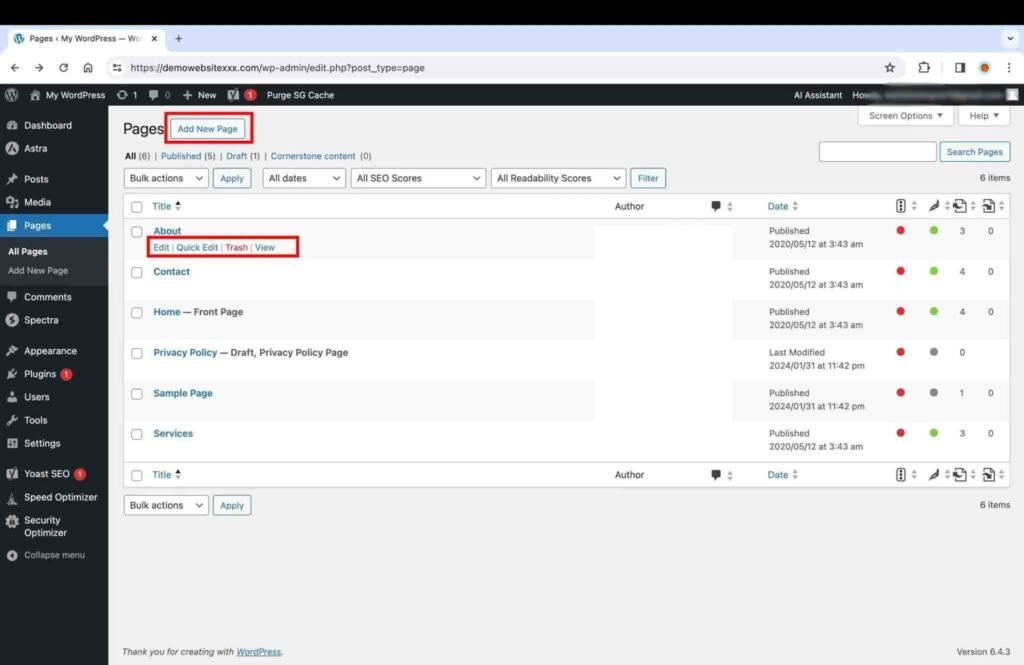
Apart from the home page, a website might need other pages, such as a contact page, a privacy policy page, a terms and conditions page, etc. You can add any number of pages to your WordPress website in the “Pages” section.
- To edit an existing page, click the edit option under the relevant page.
- To delete an existing page, click the trash option under the relevant page.
- To add a new page, click the “Add New Page” button at the top.

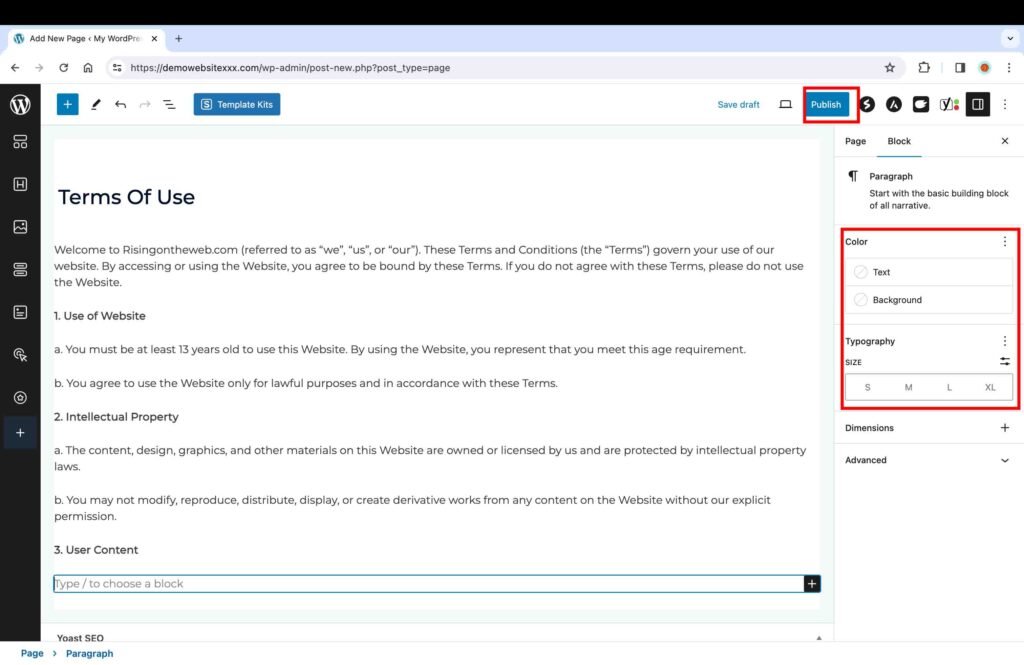
Once you click the “Add New Page” button, you will be directed to the page where you can add the content.
- Format the contents of a page using the “Block” tool dashboard on the right.
- Click the “Publish” button to publish the post.

23. Add and Customize Menus
You can also easily customize and create any number of menus for your WordPress website. Usually, a website always needs a header menu and a footer menu. To customize an existing menu or create a new menu:
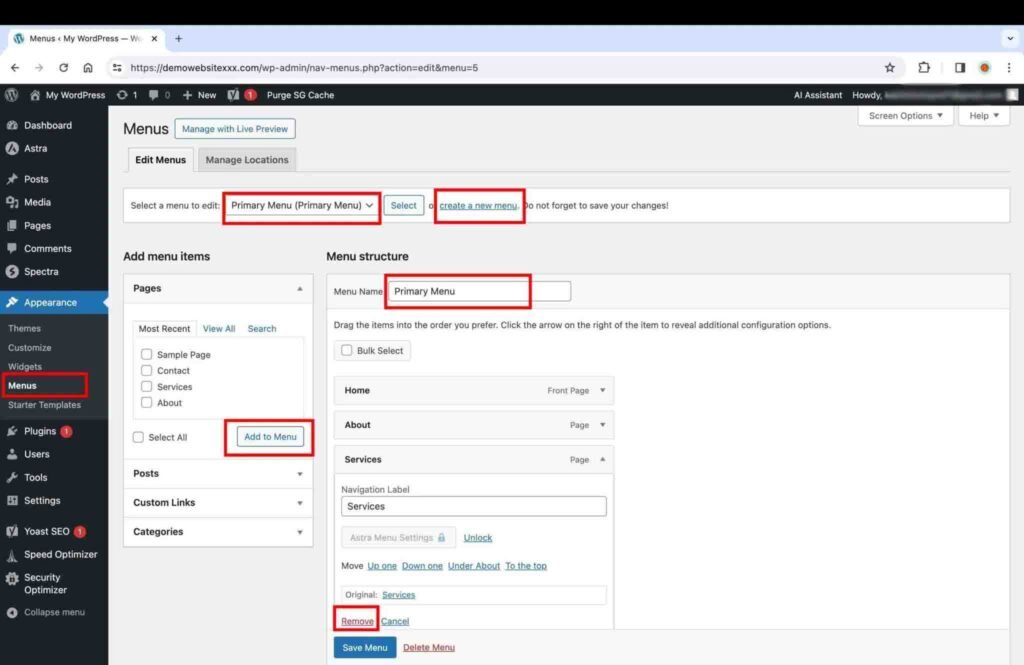
- Go to the “Menus” page located under the “Appearance” menu item of the dashboard.
Adding a Menu:
- Click the “create a new menu” option at the top of the “Menus” page.
Customizing a Menu:
- Select the menu you want to customize from the drop-down list.
- You can update the name in the “Menu Name” text field.
- To add page(s) to a menu, select the page(s), click the “Add to Menu” button. If the page you are looking to add is not on the list in the “Pages” box, you can always create it in the “Pages” section.
- To remove a page from the menu, click on the page under the menu, then click remove, and hit save.

24. Make the Website Images Responsive
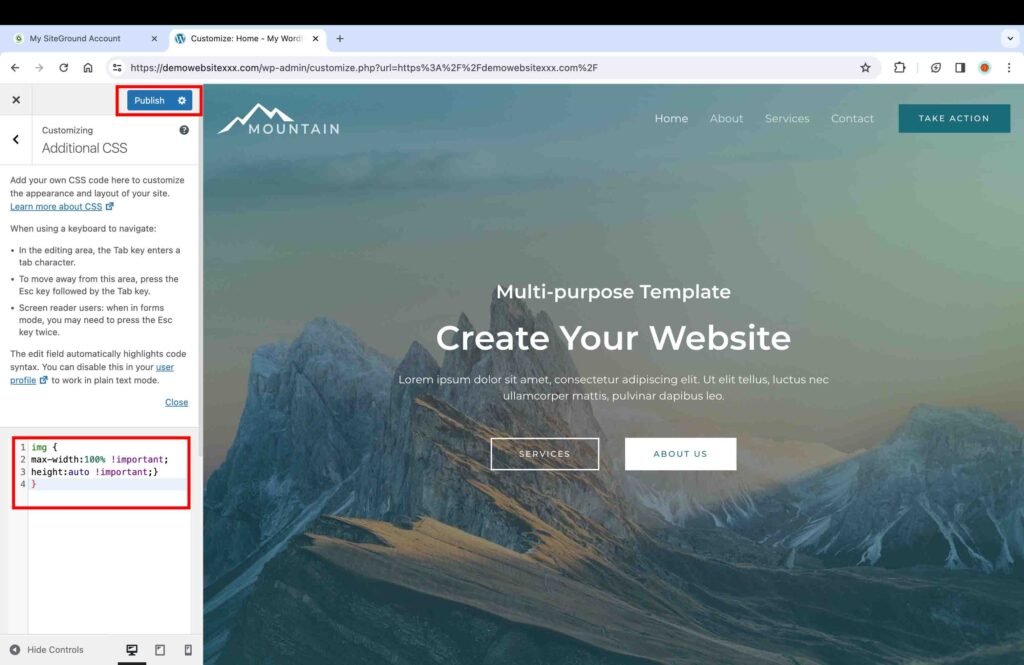
You will need to add custom CSS code to make your website images suitable for viewing on mobile and tablet devices.
- Click the “Customize” button.
- Click the “Additional CSS” button.
- Add the following custom CSS code:
img {
max-width:100% !important;
height:auto !important;}
}
- Click the “Publish” button to save the changes.

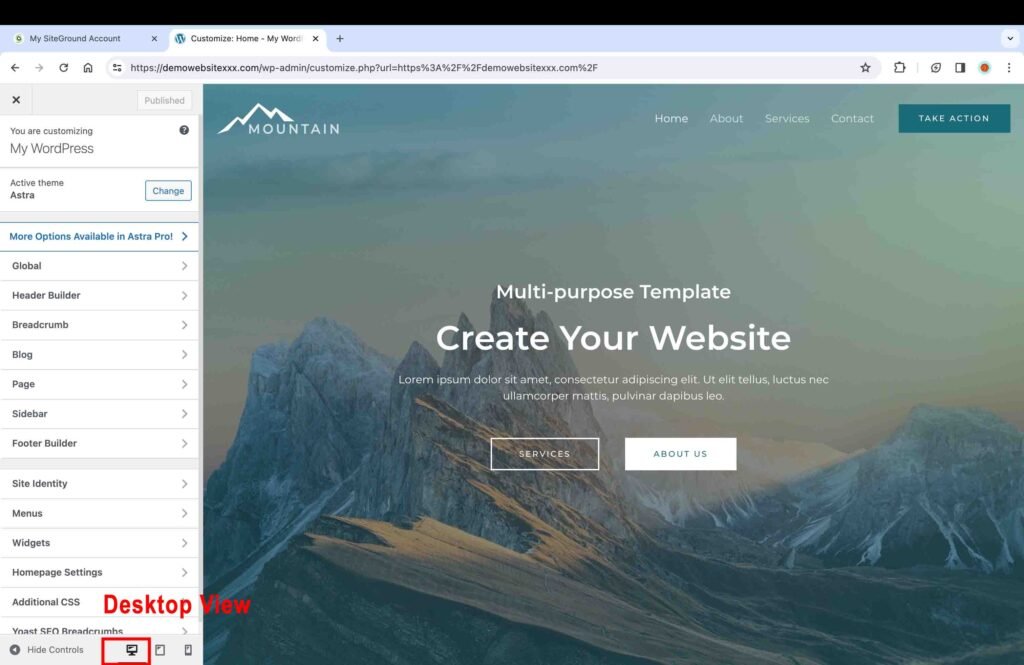
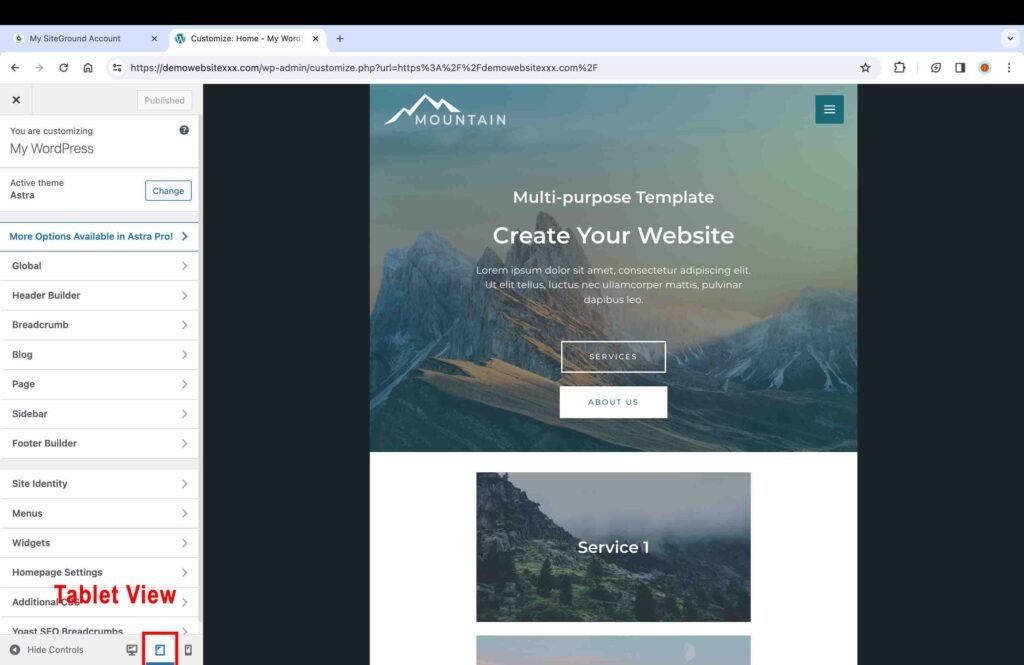
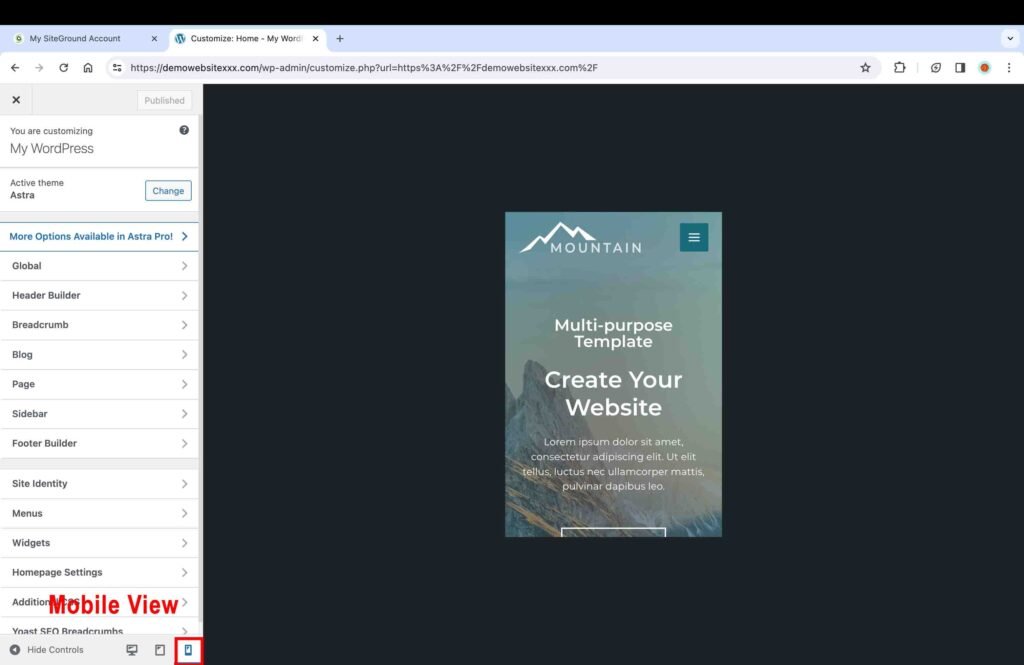
25. Check the Website for Different Views
At the bottom of the “Customize” tool bar, there are three icons: desktop, tablet, and mobile.
- Click on each view to make sure that it looks good on all devices. Furthermore, you can also physically check the website on your mobile and tablet devices as well.



26. Add a Blog Post
After you have finished tailoring your website, the next thing is to start publishing content.
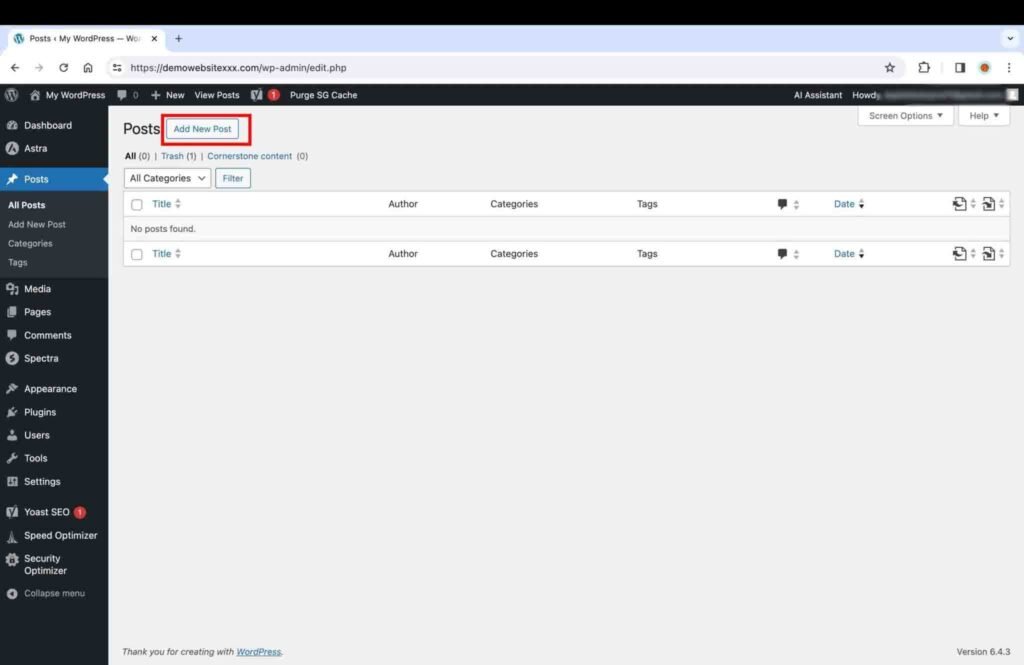
- Go to the “Post” page.
- Click the “Add New Post” button.

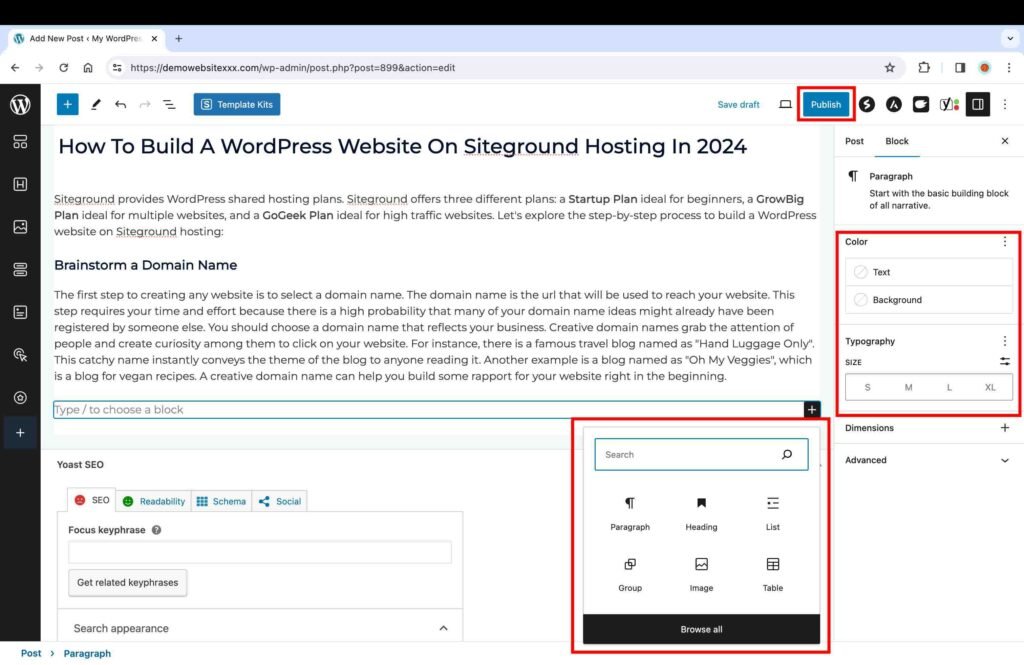
- Add the content.
- Use the plus icon to add paragraphs, headings, and a variety of other elements, such as images, videos, tables, etc.
- Format the content using the “Block” toolbar on the right.
- Click on the “Publish” button to publish your blog post.

Finally, you are all set with your new WordPress website with SiteGround Hosting.
Written by Kash C. The writer is a website developer and graphic designer.