Kinsta is a managed WordPress hosting service provider. If your budget allows, it is one of the best options if you are looking for a highly optimized website with faster load times and scalability. In this article, we will learn how to easily make a WordPress website with Kinsta Hosting.
Points to Learn:
- How to check a domain name for any trademark infringement?
- How to buy a domain name?
- Which of the Kinsta’s WordPress plans to purchase based on your website’s needs?
- How to add an existing domain name to your WordPress website?
- How to create and customize your website?
- How to optimize your website using Kinsta tools?
- Which plugins to install?
- How to make your website responsive for tablet and mobile devices?
1. Brainstorm Domain Name Ideas
What is a domain name?
The domain name is the name of a website plus the extension that visitors type into the search bar to reach a website. For instance, the domain name for the company Apple is “apple.com.” In this example, “apple” is the name and “.com” is the extension. Together, they form a domain name. Apart from the “.com” extension, there are a variety of other extensions that websites use in their domain names, such as:
- .”net”: suitable for tech companies.
- “.org”: suitable for non-profit organizations, open-source projects, and communities.
- “.edu”: suitable for educational websites.
- “.gov”: suitable for government websites.
- “.biz”: suitable for business websites.
- “.info”: suitable for information sharing websites.
- “.tv”: suitable for video streaming websites.
- “.store”: suitable for e-commerce stores.
- Location-specific extensions, such as “.ca” for Canada, “.uk” for the UK, and “.eu” for the European Union suitable for serving a specific country or region.
Does the Domain Extension Matter?
Yes, the domain extension matters to some extent. It is worth noting here that the “.com” extension is the most popular domain extension. It is generally suitable for any type of website, unless it is a government website. A website with the “.com” extension is easy to recall and looks more credible. The domain names with the “.com” extension are trusted more because it is the oldest and most widely used extension, and people have now become used to it. Without a doubt, it is the most widely recognized extension with a high trust score. Therefore, you should aim for the “.com” extension unless you have a specific need to convey the nature or location of your business.
Choosing a Domain Name
The first step to creating a WordPress website is to choose a suitable domain name. The appropriate domain name depends on the nature of your business. There are several free domain name generators offered by websites like GoDaddy and Domain Wheel that can be used for this purpose. Nowadays, these name generators have also started using AI technology to generate domain name ideas based on your text prompts. Furthermore, these domain name generators will also let you know whether a specific domain name is available or not.
It is worth noting that this step requires effort and time because the internet is an old space now, and many desirable domain names are already taken. You have to be really creative to come up with a relevant domain name for your website.
A creative and catchy website name can do a little bit of marketing for your business right from the beginning. For instance, there is a famous travel blog named “Anywhere We Roam.” The title exquisitely conveys the idea that the blog is about travel in a casual tone. Coming up with a unique and creative domain name idea is a good marketing strategy. You can also take assistance from online domain name generators for domain name ideas.
2. Check for any Trademark Infringements
Even if a domain name is available, that does not mean it is free to use. You should always check the trademark database, both domestically and internationally, to make sure that the domain name is not already trademarked by any business. You should perform the following steps to thoroughly check for any trademark infringement:
A. Domestic Trademark Search
- Search the official trademark database of your country to check for any trademark infringements.
- For instance, the official trademark website for the US is UPSTO. If you are located in the US, you should look up domestic trademark records in UPSTO to make sure that the domain name is safe to use in your home country.
B. International Trademark Search
- Perform a search in the Global Brand Database of the WIPO, which provides an international trademark database across multiple countries.
It is advisable to stay away from trademarked names to avoid any legal challenges in the future.
3. Buy the Domain Name
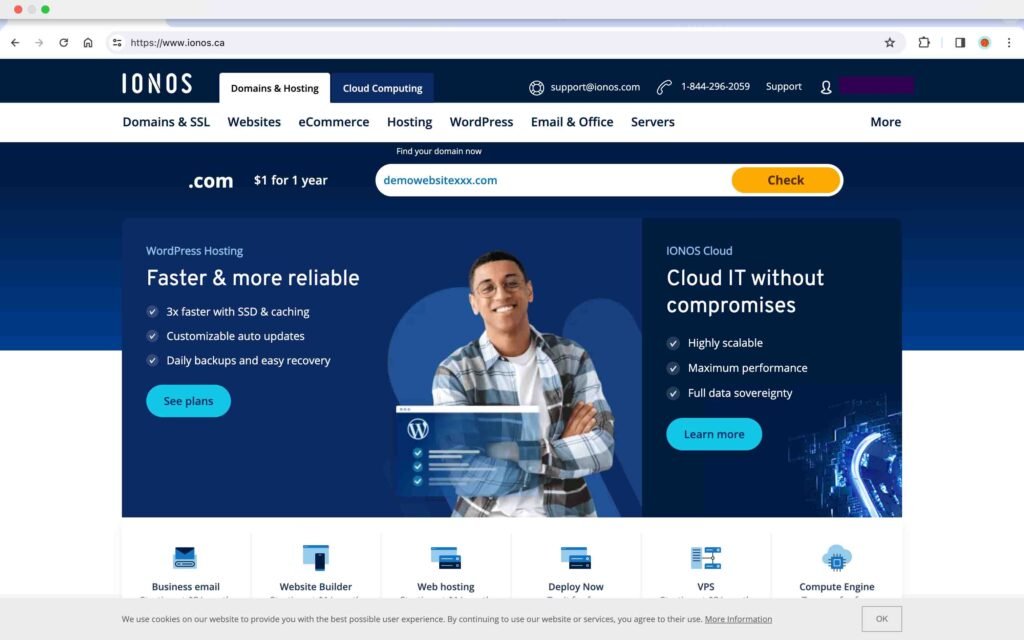
Once you have identified the right domain name for your website, it is now time to register it. There are many domain name providers, such as Namecheap, GoDaddy, and Ionos, that you can use for purchasing a domain name. For the purpose of this tutorial, a domain name was bought from IONOS because of its relatively cheap price.

4. Sign up for Kinsta
After you have bought the domain name, the next step is to register with Kinsta.
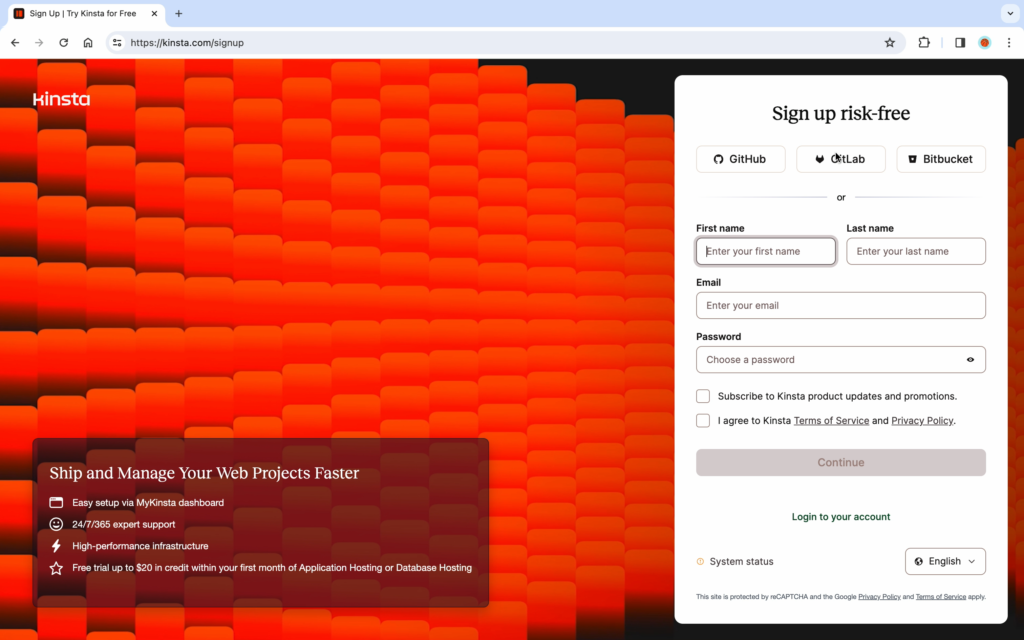
- Fill in the required details in the sign-up form.
- After you have signed up, verify the email by clicking on the link sent to your registered e-mail ID.


5. Opt for a WordPress Plan
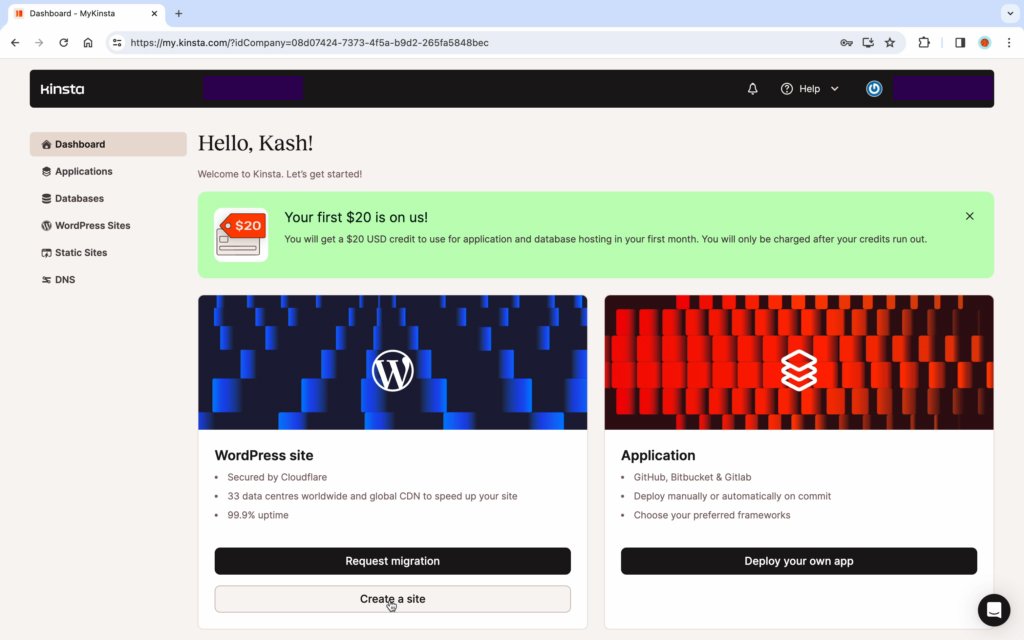
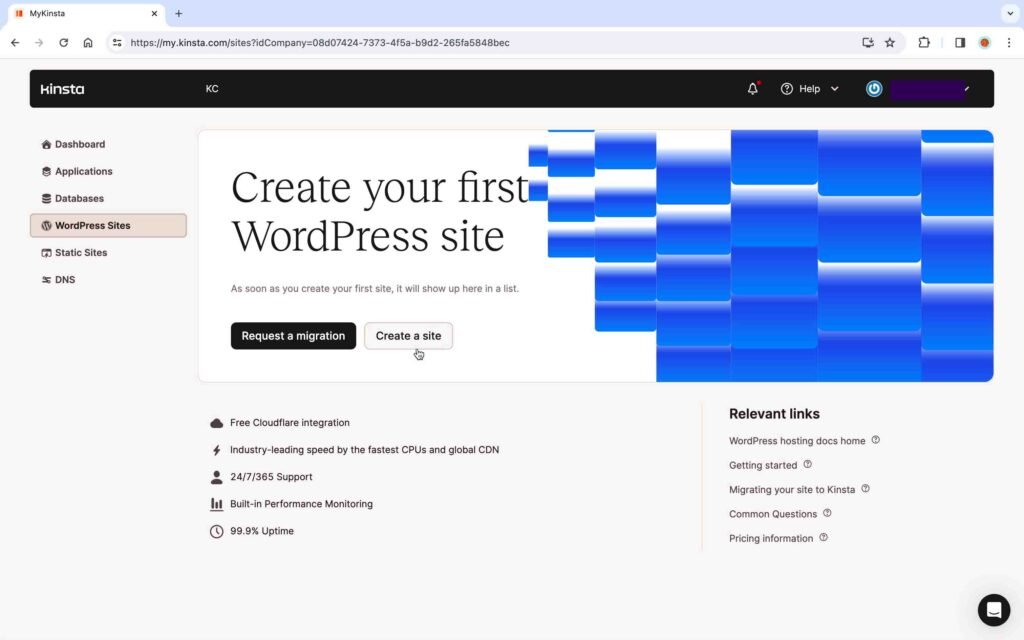
Once you log into your Kinsta account, you will see two options in the dashboard section: Create a Site and Request a Migration.
- Click the “Create a Site” button.

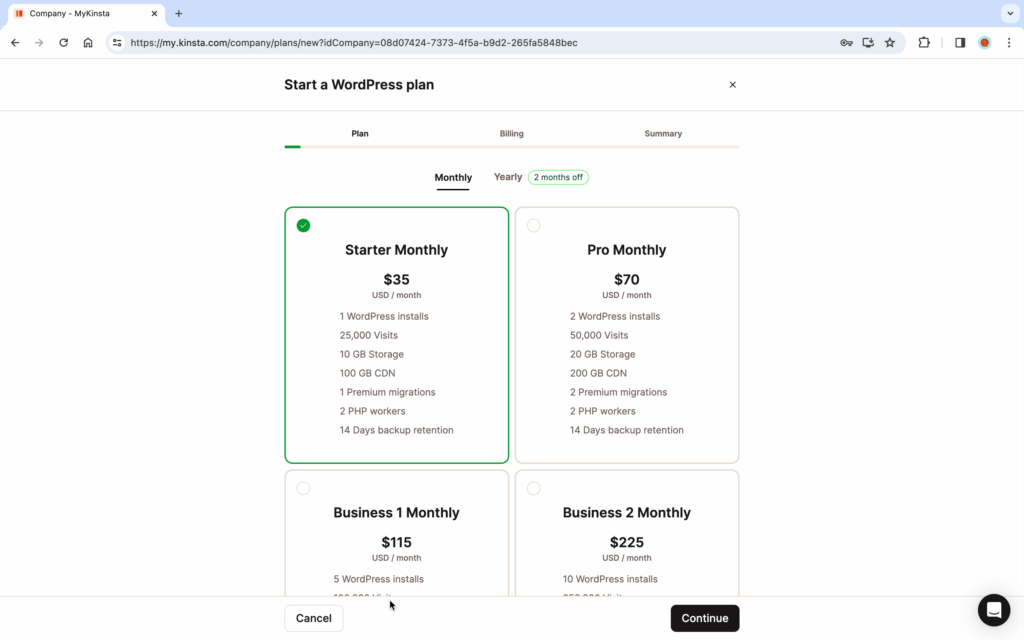
Once you click the “Create a site” option, you are redirected to the page showing different paid plans. Kinsta offers three different plan categories, with various sub-plans within each category. The three plan categories are Starter, Business, and Enterprise. The sub-plans in these categories are differentiated based on a variety of metrics, such as monthly visitors, storage space, number of website installs, and more. You can pick the plan that best suits your needs.
If you are looking to install a maximum of two websites, then starter plans will be the best options. For multiple websites or websites requiring high storage and resources, higher-end plans in the business and enterprise categories will be more suitable. Furthermore, these plans are offered on both a monthly and yearly subscription basis, with deep discounts offered on the yearly plans.

6. Create a WordPress Website
After you have purchased a WordPress plan, the next step is to create a WordPress website.
- Go to the “WordPress Sites” section.
- Click the “Create a Site” button to initiate the site creation process.

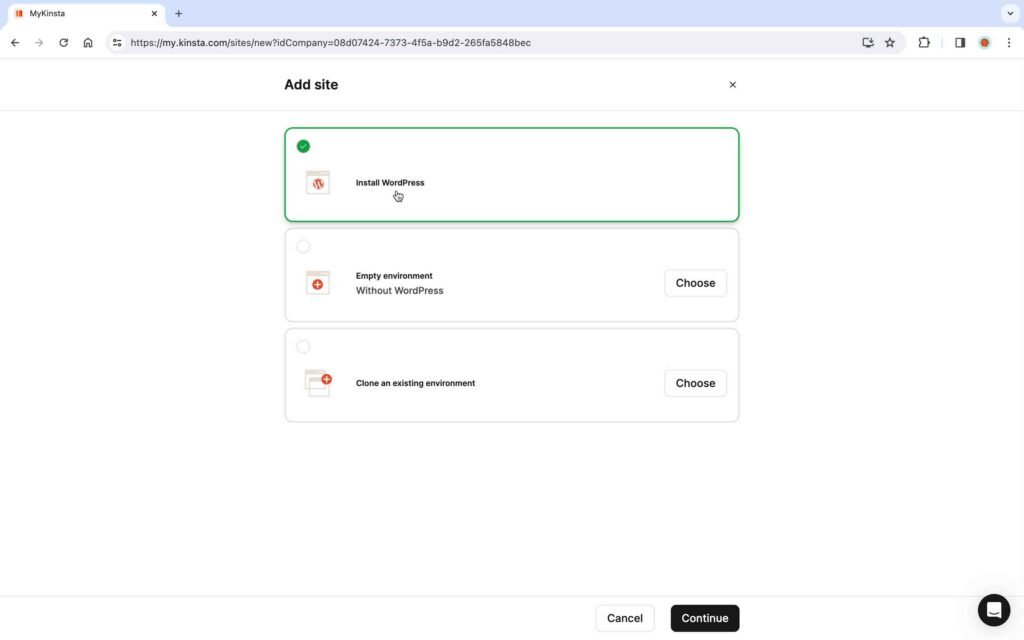
- Click the “Install WordPress” button.

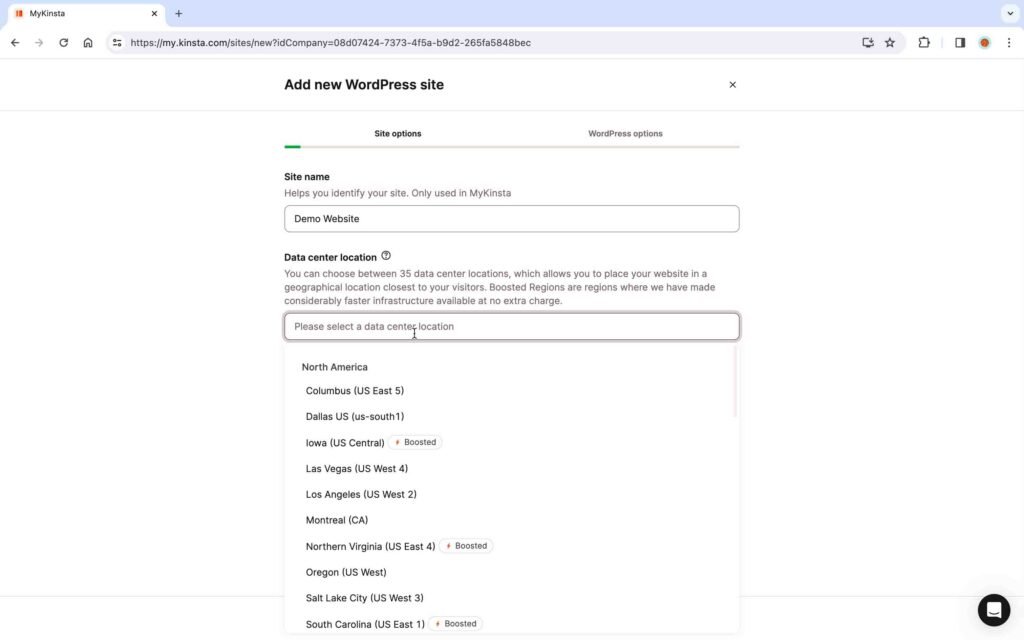
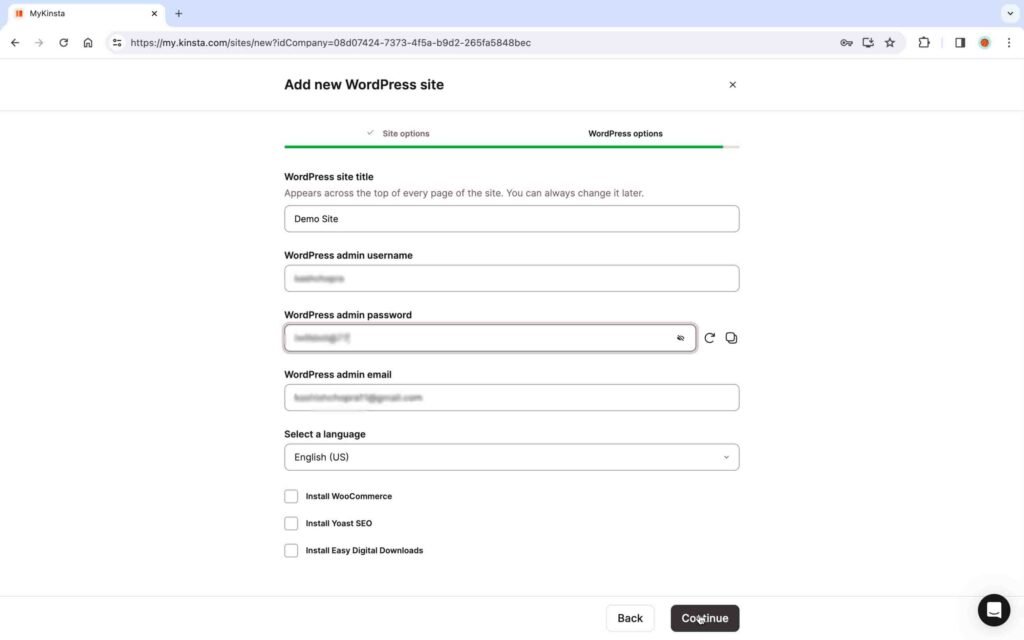
- Enter any site name you prefer (you can also change it later on).
- Select the data center location that is geographically closest to your target audience. This ensures faster load times and an enhanced user experience.

- Set your WordPress username and password.

After you have entered all the details, the website will be created.
7. Add the Domain to your Kinsta Account
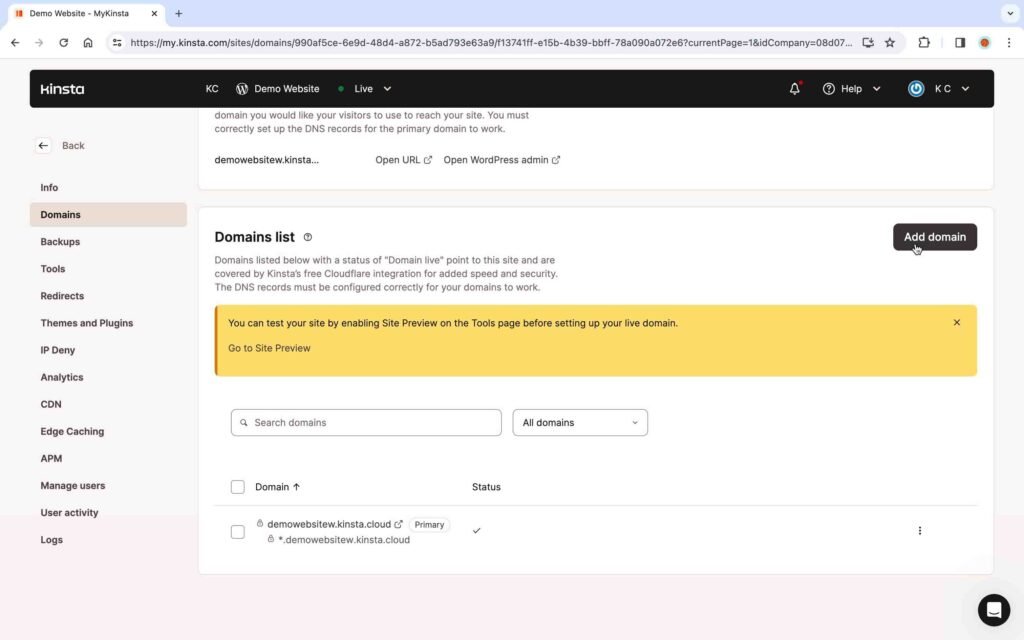
- Click the “Manage domains” button to enter the “Domains” section.

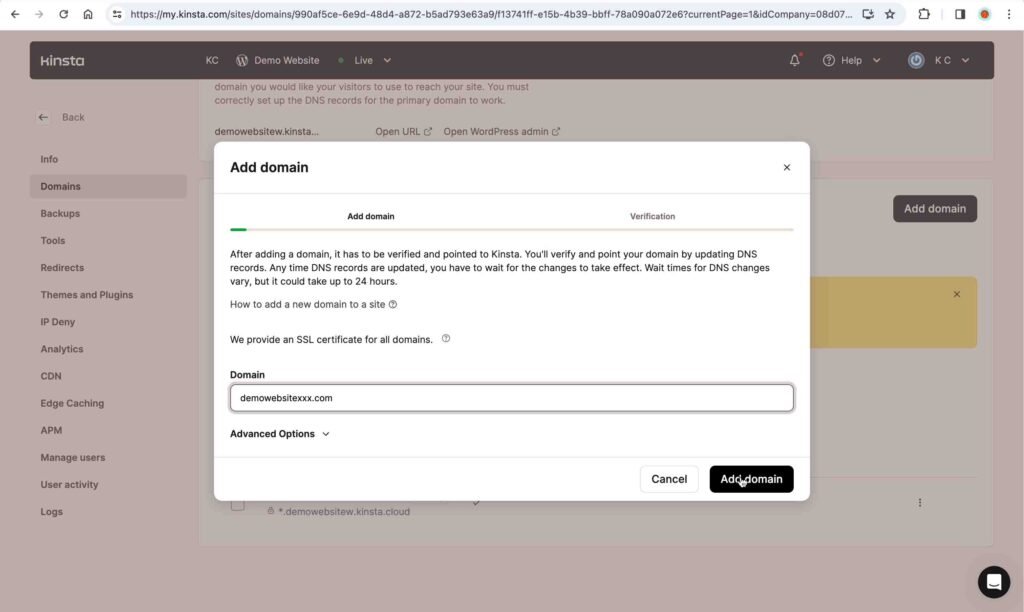
- Click the “Add domain” button, and enter the domain name.

- Click the “Add domain” button to proceed further.

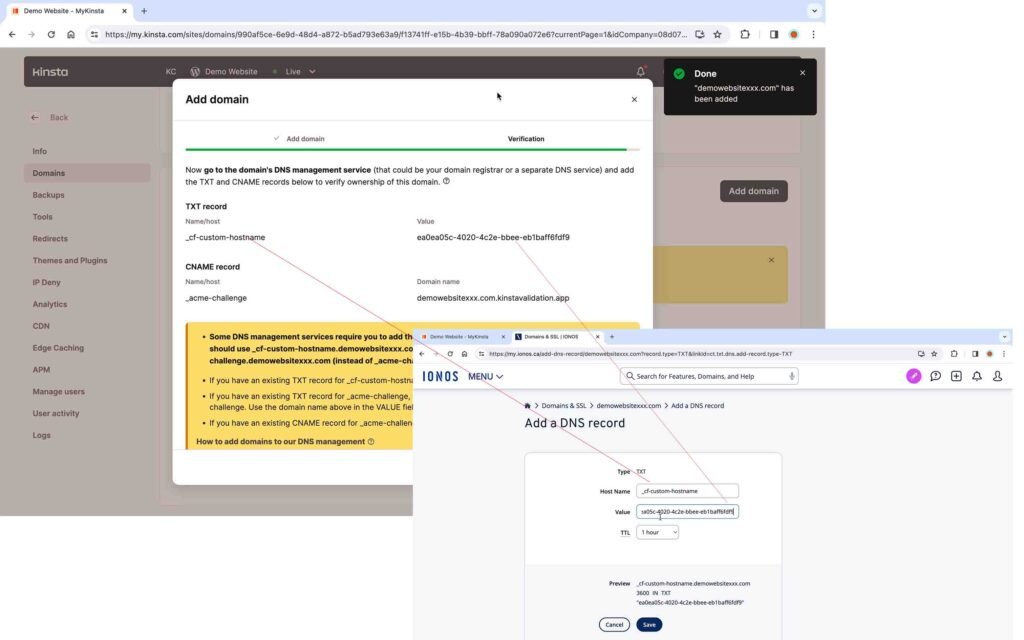
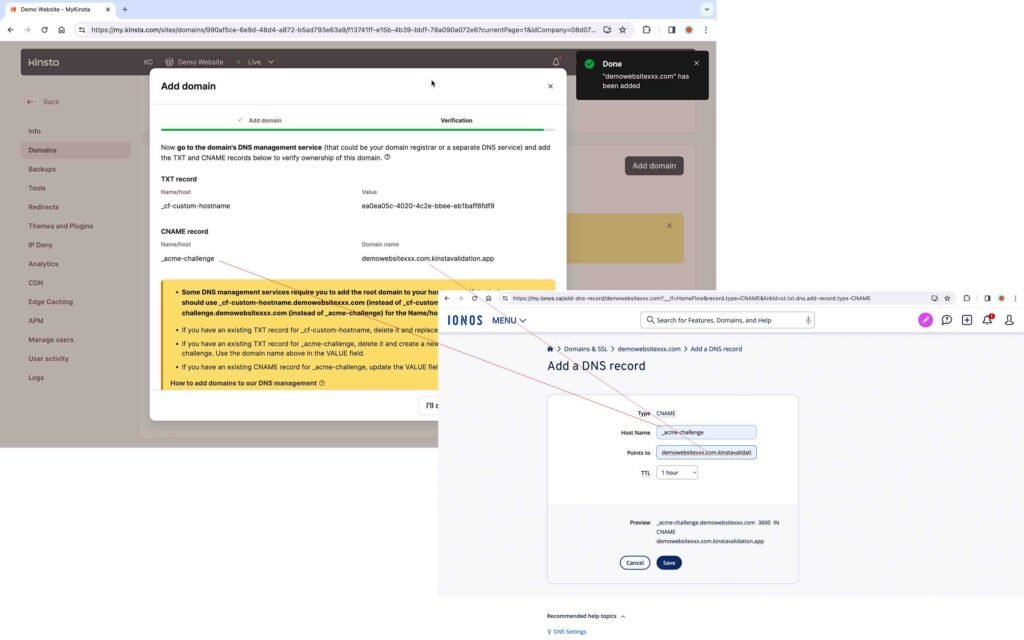
8. Verify the Domain Name
- Enter TXT and CNAME records as displayed on the verification pop-up window into your domain registrar’s DNS records. In most cases, the registrar is the same website you purchased the domain name from. For this tutorial, the domain name was purchased from IONOS, which serves as both the domain name provider and the registrar. Therefore, the TXT and CNAME records were entered into the DNS records of IONOS.


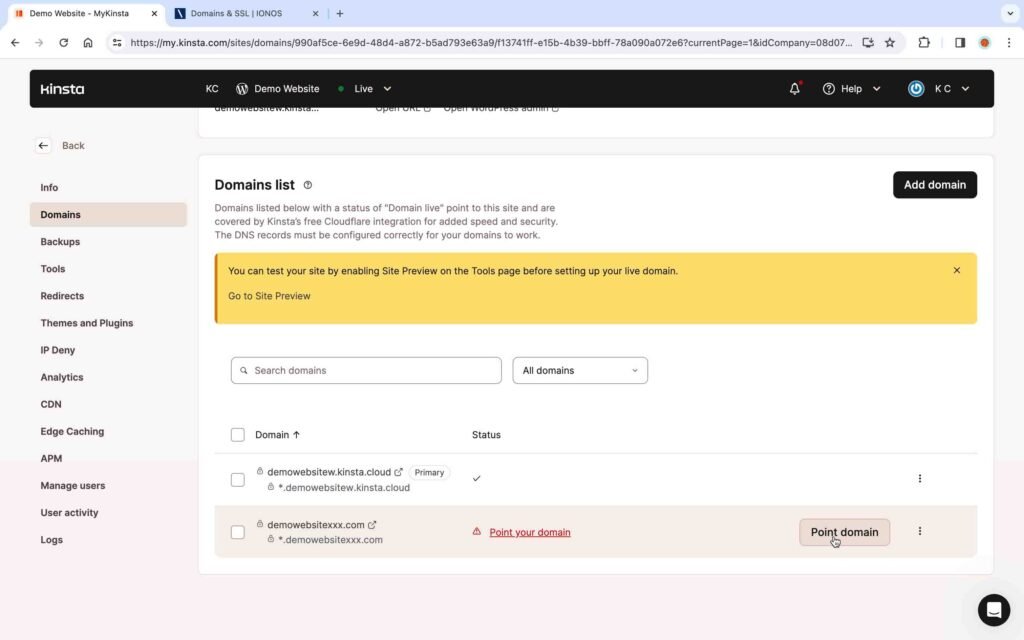
9. Point the Domain
After you have entered the DNS records, the next step is to point your domain name to the Kinsta website. It can take up to 24 hours for Kinsta to verify the DNS records entered in the domain registrar. After the verification is complete, the “Point domain” button will be activated.
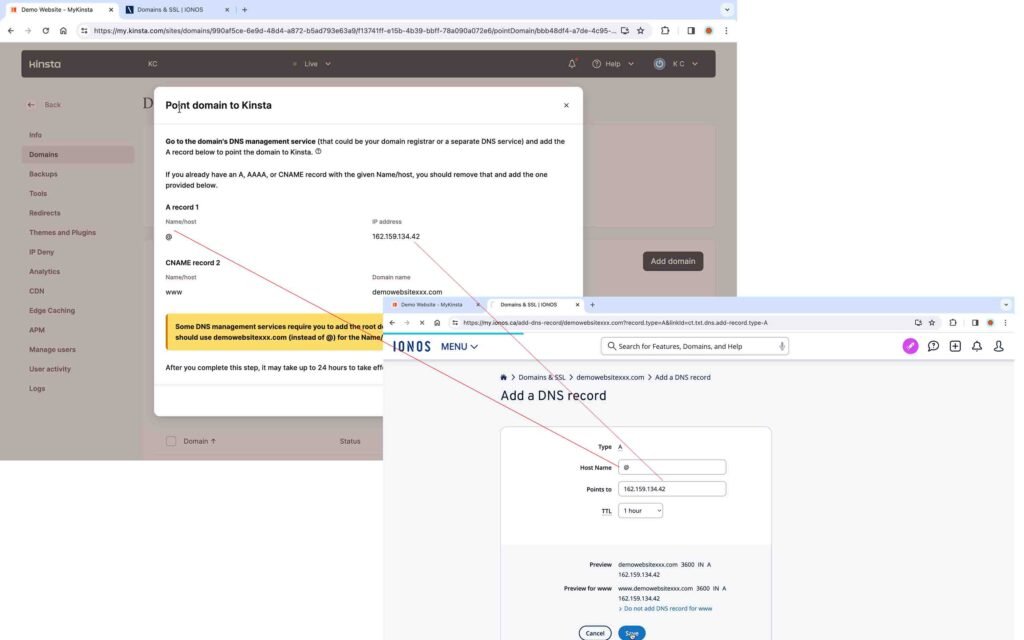
- Click the “Point domain” button to proceed further.

Once you click the “Point domain” button, a new window will pop up. The window will display “A and CNAME” records that you need to enter into your domain registrar’s DNS records.

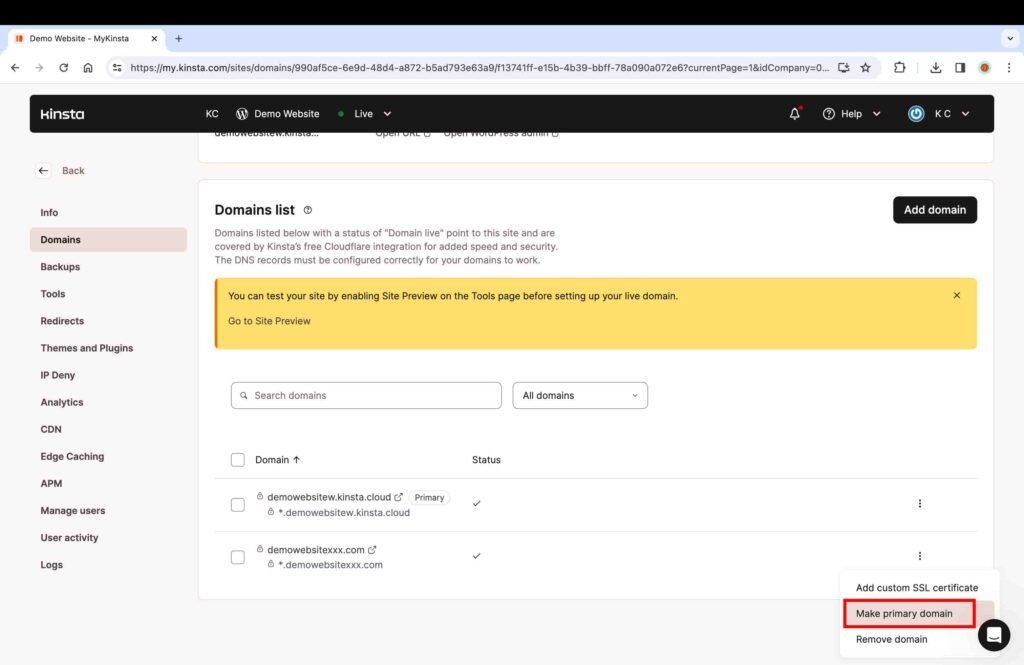
10. Set the Domain as the Primary Domain
- Click the three dots next to the added domain name at the bottom of the screen.

- Click the “Make primary domain” button from the drop-down menu.
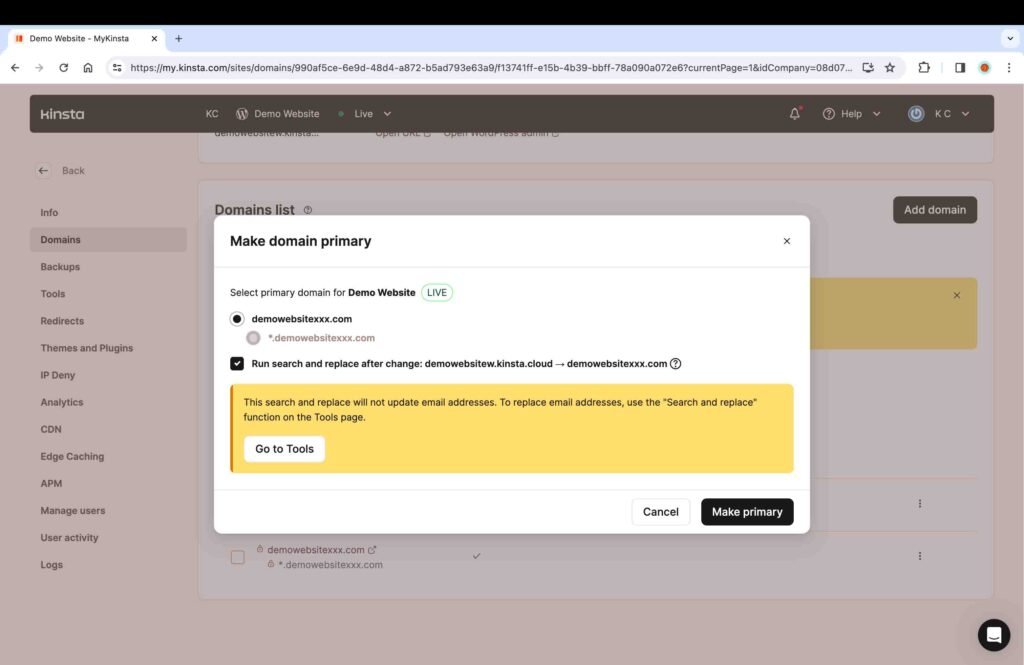
- On the pop-up screen, make sure you check the “Run search and replace” option. This is very important for connecting your domain to the WP dashboard.

11. Enable Tools for Enhanced Performance
- Go to the tools section of the Kinsta website and enable the following tools for enhanced performance and security:
- Site Cache
- Force HTTPS
There are plenty of other tools that you can enable based on your needs. However, you must enable “Force HTTPS” in any case for enhanced security.
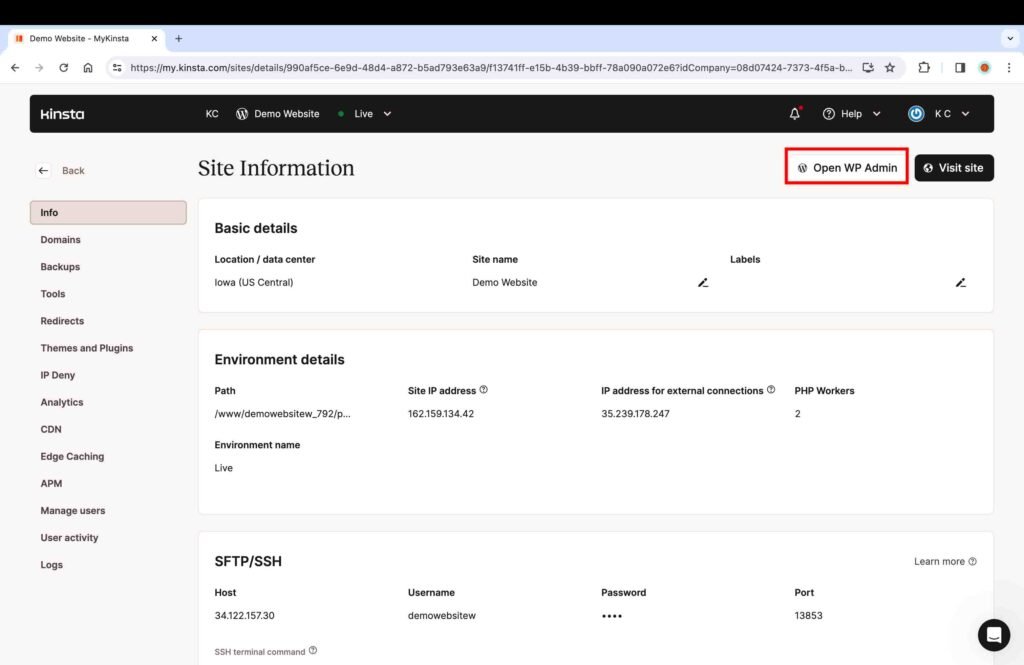
12. Open the WP Admin
- Go to the “Info” section.
- Click the “Open WP Admin” button to open the WordPress admin dashboard.

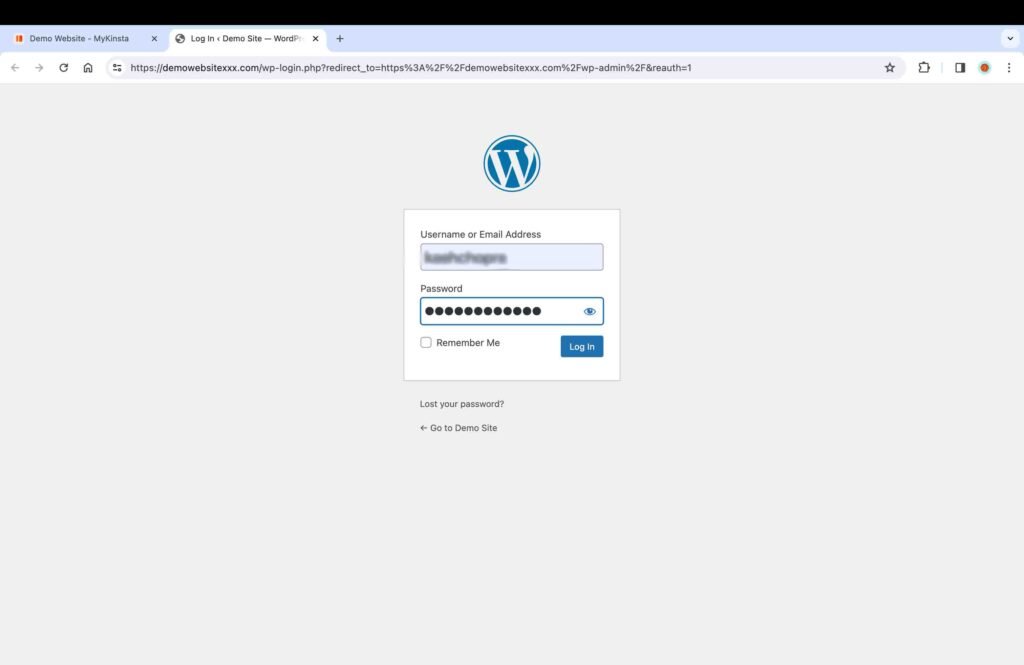
- Enter the login credentials that you created during the WordPress installation.

13. Set Permalink Structure to “Post Name”
- Click on the settings on the dashboard.
- Click on Permalinks.
- Set the permalink structure to “Post name.” This post structure is the most ideal from an SEO standpoint. You can read more about this on the Hubspot website at Best WordPress Permalink Structure for SEO.

14. Install the Astra Theme
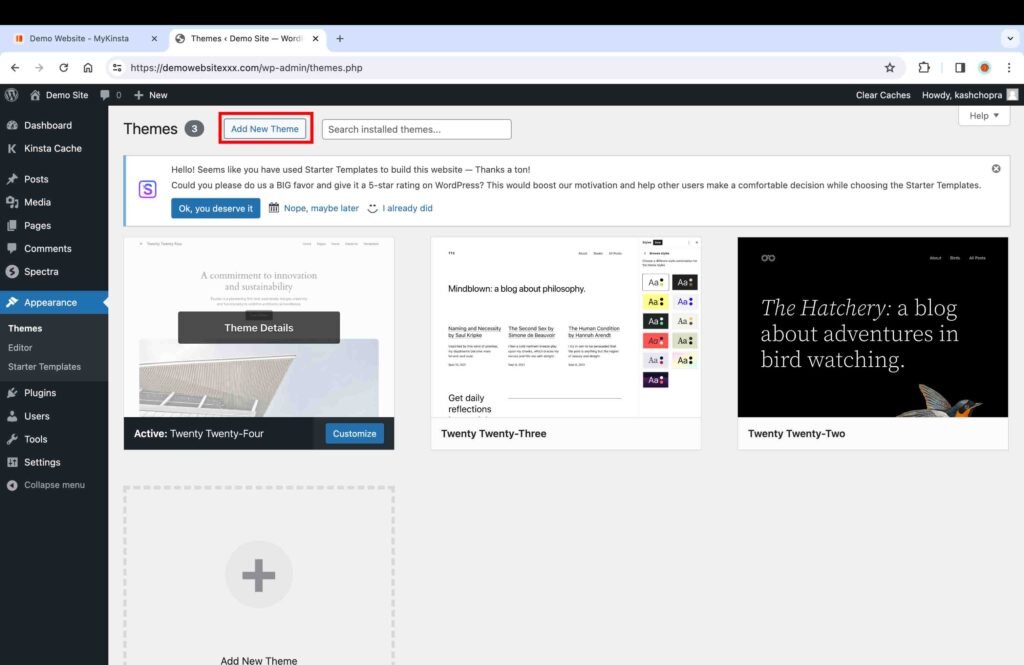
- Click on “Appearance” on the dashboard.
- Click the “Add theme” button at the top of the themes page to add a new theme.

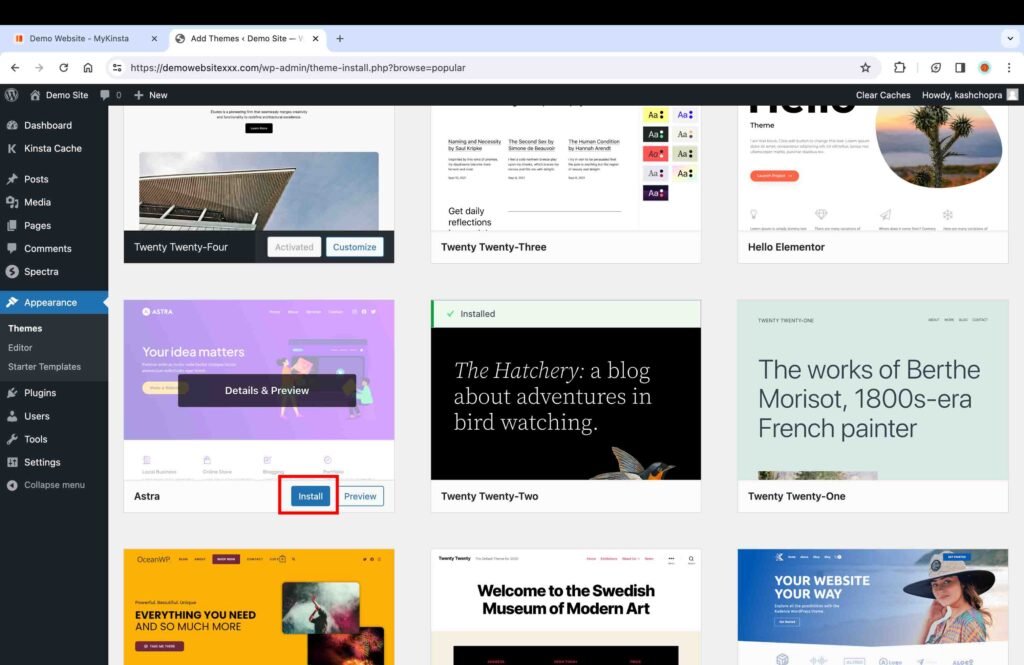
- Search for the Astra theme and click the “Install” button.

15. Install Starter Templates
The Astra theme comes with a variety of free and paid templates offered through a plugin called “Starter Templates.”
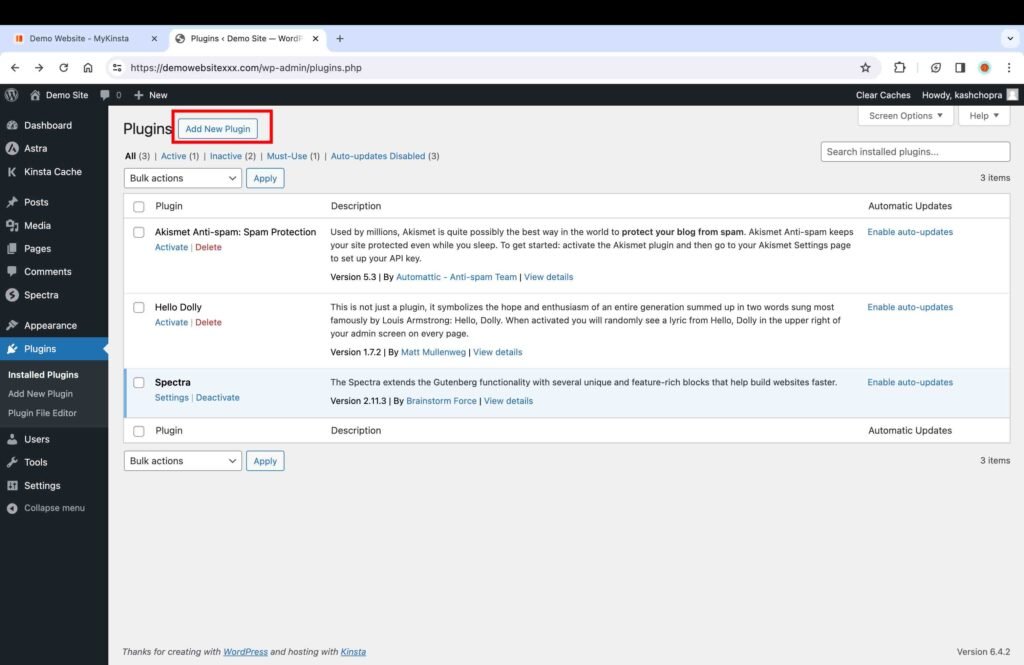
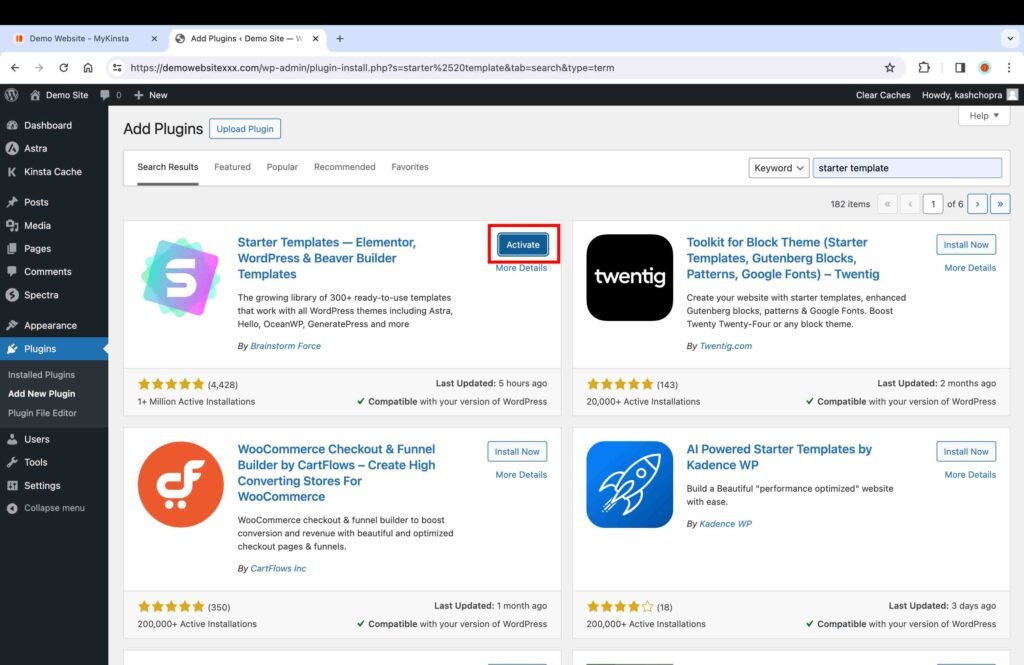
- Go to the plugins section of the WP dashboard.
- Click the “Add New Plugin” button.

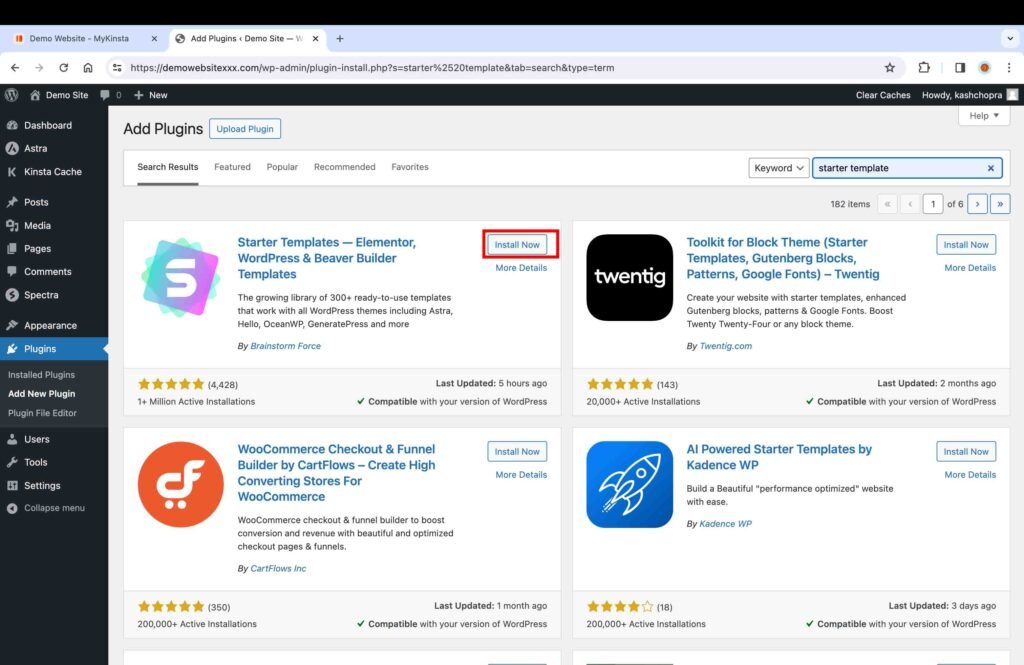
- Search for “Starter Templates.”
- Click the “Install” button.

- Click the “Activate” button to activate the “Starter Templates” plugin after the installation is complete.

16. Build the Website
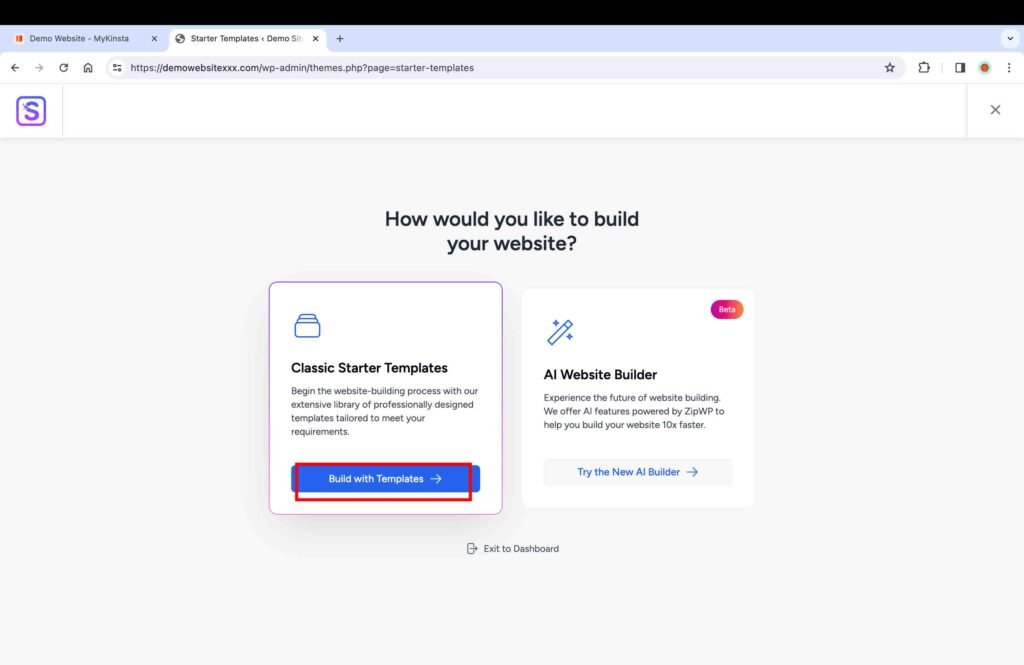
Once you activate the starter templates, you are redirected to the next screen, which provides two options to build a website:
- Build with classic starter templates.
- Use an AI website builder.
The conventional way to build a website is to use the classic starter templates. This approach is more convenient because you get ready-to-use templates that can be customized with minimal effort, as opposed to making a website from scratch.
- Click the “Build with Templates” button to proceed further.

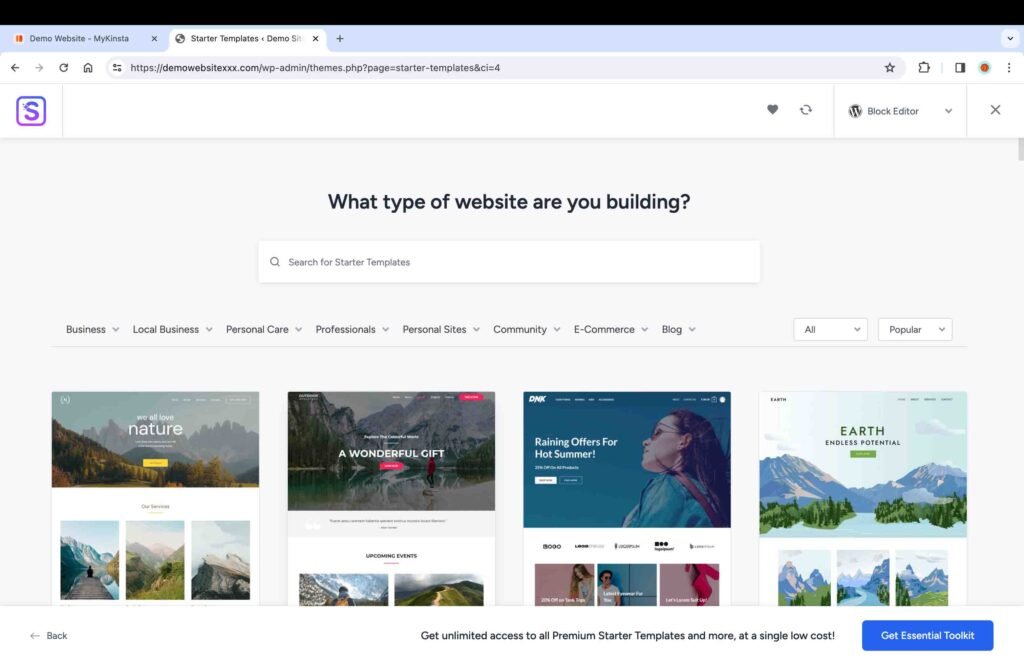
Once you click the “Build with Templates” button, you are redirected to the templates page. There are both free and paid templates you can choose from. For the purpose of this tutorial, the free template “Mountain” was chosen.
- Click the desired template.

17. Customize the Website
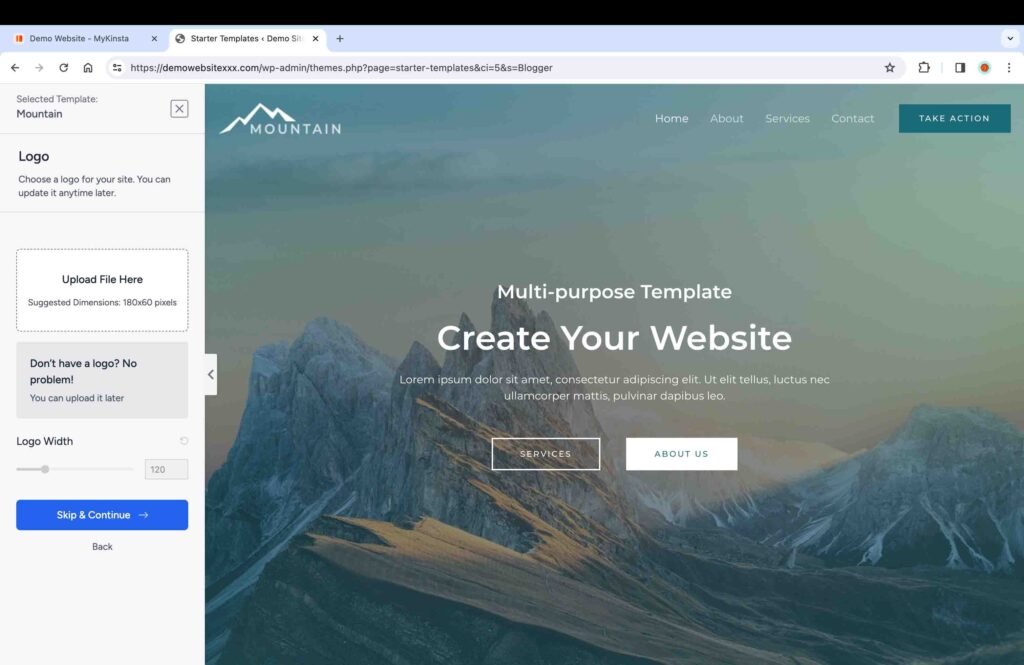
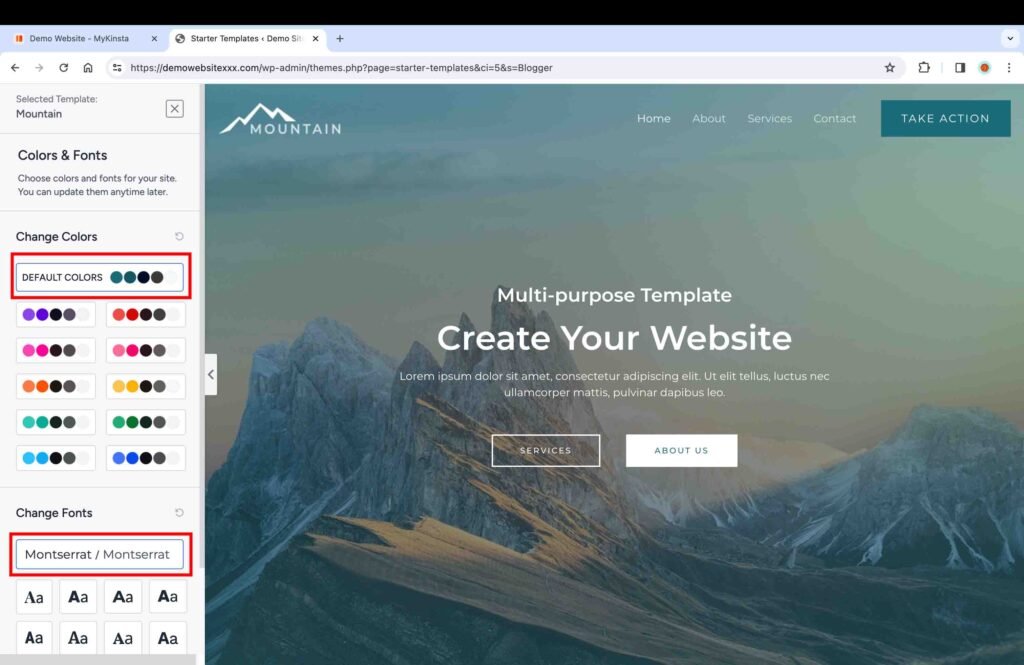
- Once you select the preferred template, a new screen will open. Depending on the theme, you can add your website’s logo. If you don’t have a logo, you can skip this step and proceed to the next screen (you will have to delete the template logo later on using the “Customize” option).

- On the next screen, choose a color theme and default font for your website.

- Click “Continue”.
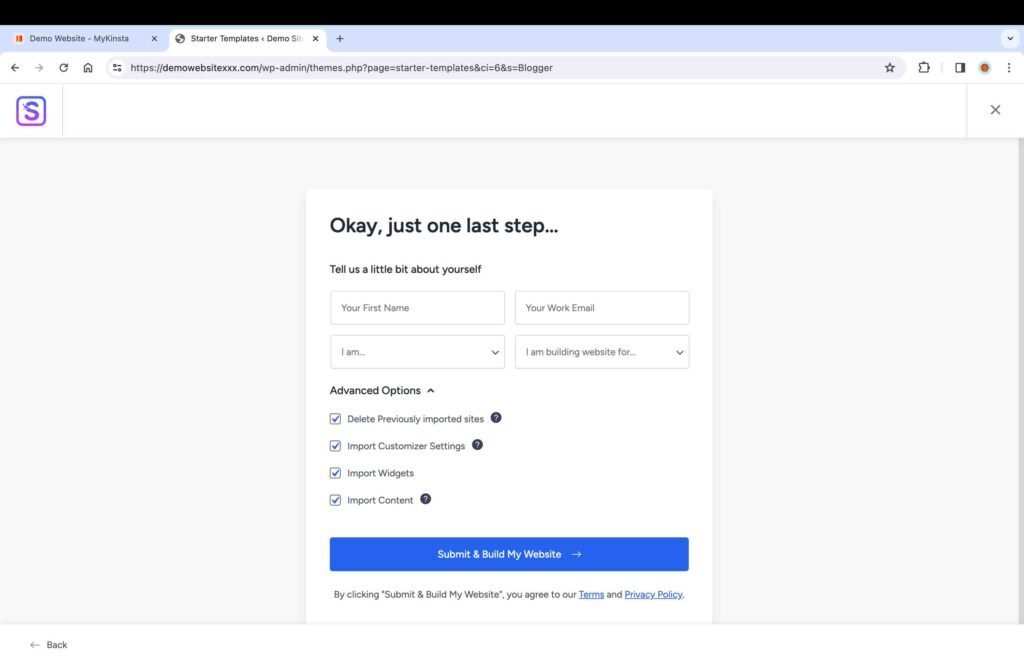
- Make sure all the advanced options are checked
- Click the “Submit and Build My Website” button.

The website will finally be created.
- Click the “View Your Website” button to proceed.

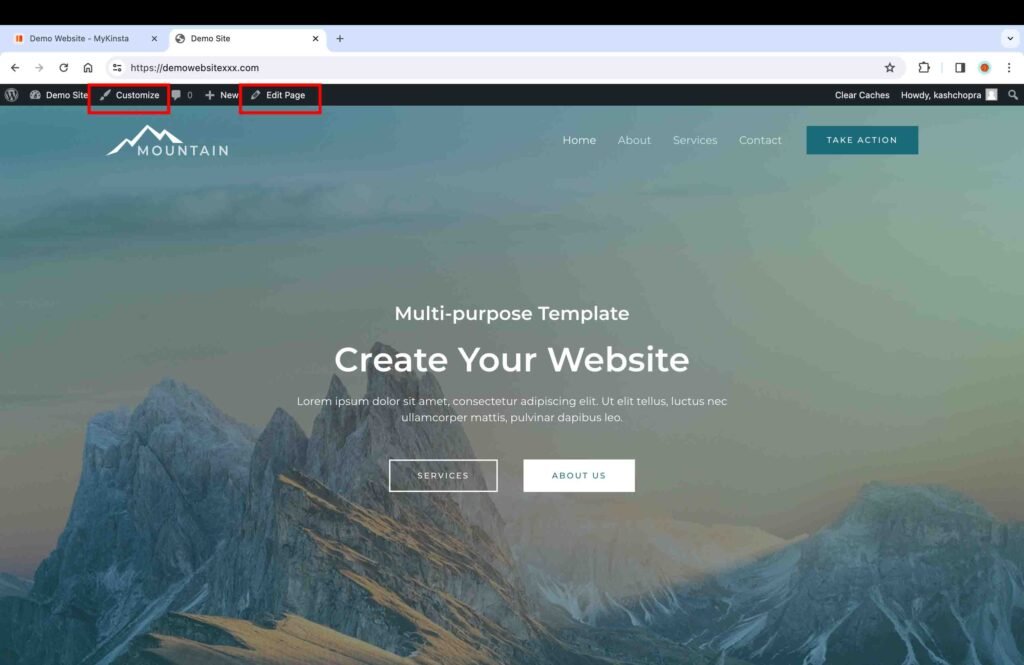
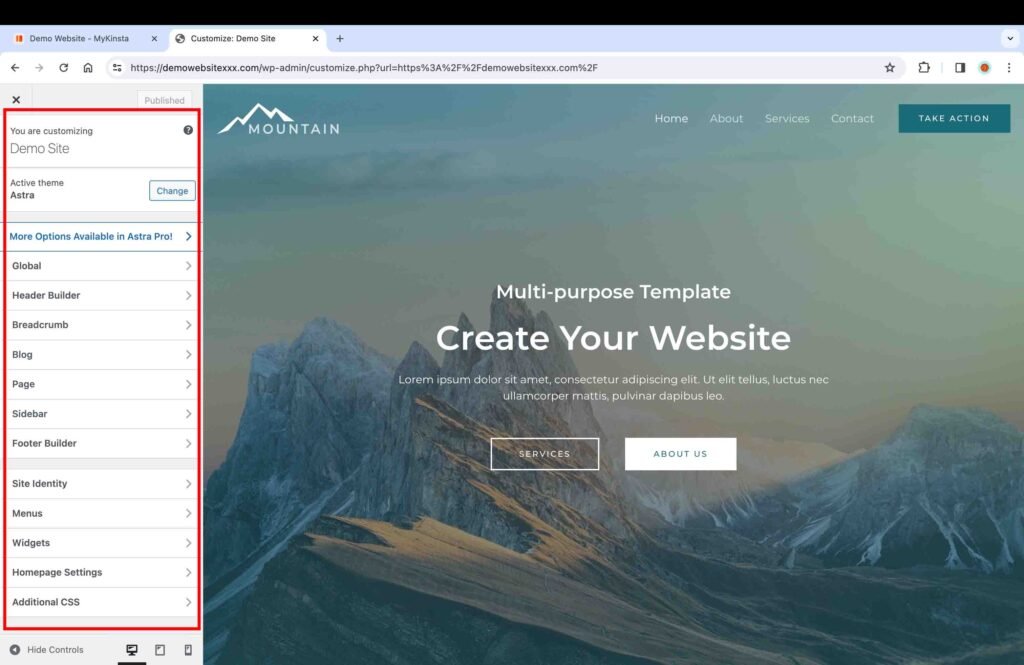
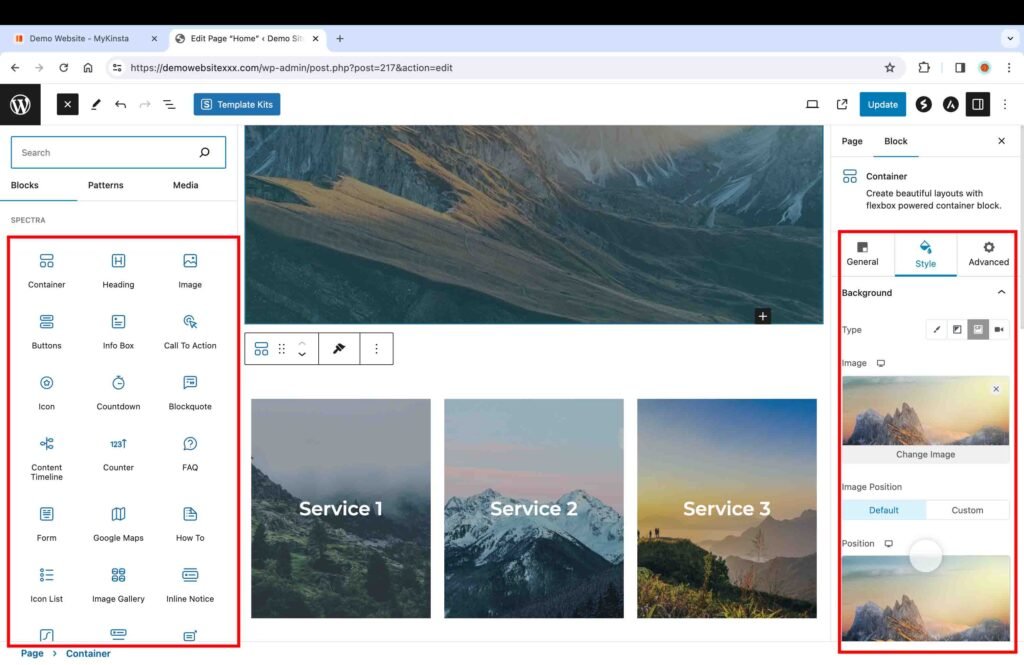
18. Tailor the Website
The entire WordPress website can be tailored with only two tools:
- Customize tool
- Edit Page tool

The Customize tool is used to edit the footers, headers, default fonts, etc.

The Edit Page tool is used to edit the contents of a specific page. For instance, you can add or delete blocks, change the background images of blocks, and add a variety of elements, such as a container, heading, image, button, form, etc.

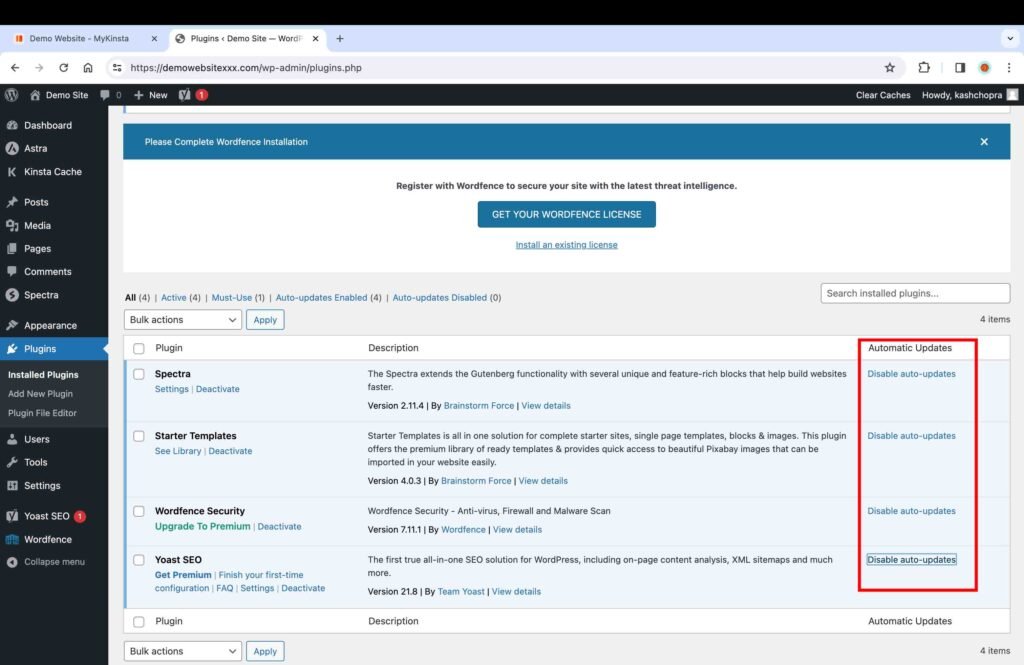
19. Install the Necessary Plugins
Plugins are free or paid software programs that offer security and customization features for your WordPress website. These plugins save a lot of time and money because anyone can install them to meet their security and customization needs without the need to code or hire someone to perform the task. For example, there are security plugins to enhance a website’s security against cyberattacks, hacking, etc. Additionally, there are various plugins that can add contact forms to your WordPress website. There are thousands of plugins out there for various needs. Furthermore, these programs can be installed within the WordPress dashboard at the click of a button.
- Go to the “Plugins” section and install the following plugins:
- Yoast SEO provides SEO optimization suggestions for your blog posts and pages.
- Wordfence offers security against viruses, hacks, and malware.
- UpdraftPlus offers backups at any desired frequency.
- Really Simple SSL offers enhanced security for your website.
- LiteSpeed Cache offers page caching for enhanced site performance.
- WPForms Lite offers a drag-and-drop form builder to add forms, such as contact forms.
- Enable auto-updates for all plugins to save time spent updating a plugin manually whenever an update is available.

20. Disable Certain Content
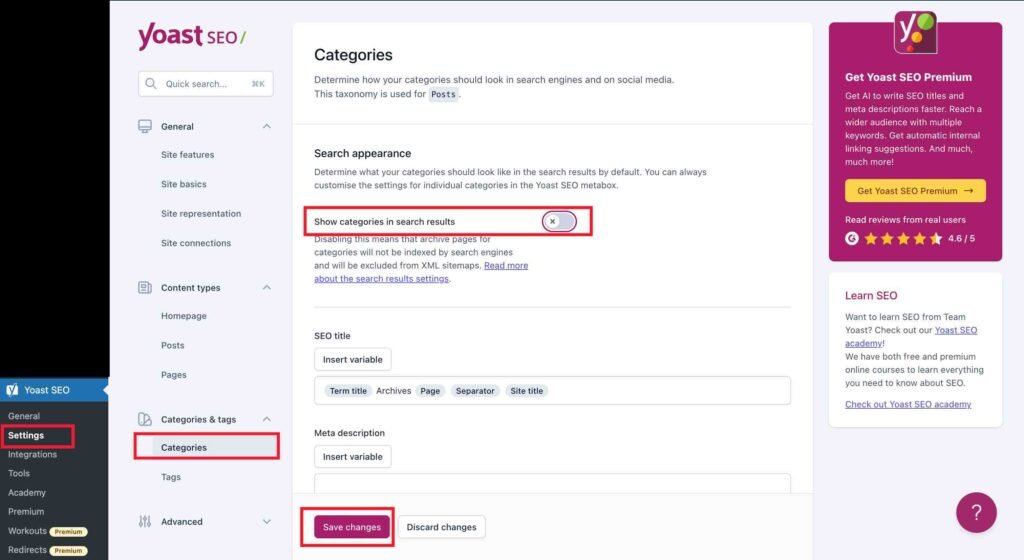
From an SEO perspective, certain website content needs to be disabled to avoid thin and duplicate content issues in the Google search results. You can accomplish this with the help of the Yoast SEO settings page.
Categories
Categories are used to classify blog posts and products. For instance, a blog focused on website development might publish articles related to hosting, website builders, website design, and so on. In this case, hosting, website builders, and website design are categories. Before a blog post is published, you need to assign a category to it. When a blog post is published, two pages will be created: a blog post page and a category page containing that blog post’s excerpt with the link to the original blog post page itself.
Why Categories should not be indexed?
Generally, a category page contains thin and duplicate content because it usually contains excerpts of original blog posts related to that category. Therefore, if category pages are not critical for your audience, you should disable them so that they are excluded from the Google search results. This prevents spamming the search results with duplicate and thin content. While it is not clear whether these pages have any negative or positive impact on SEO, I would stay away from them so that they don’t become an issue for me in the future. However, these pages can be useful in some cases. For instance, they can be quite useful for an e-commerce website when you want your audience to land on a page that displays similar products in a particular category.
It is worth noting that if you do want to keep these pages indexed for whatever reason, it will require careful strategy and continuous monitoring over time to make sure that they are not competing with the main content pages or negatively impacting your website’s SEO in any way. I found a very insightful article on the WSI Wavery Digital website that clearly explains why category pages should be set to no index. The article is titled Why Tags, Author Archives, and Categories on WordPress Sites Should Be Set to Noindex: An SEO Perspective.
- Toggle off the “Show categories in search results” setting.

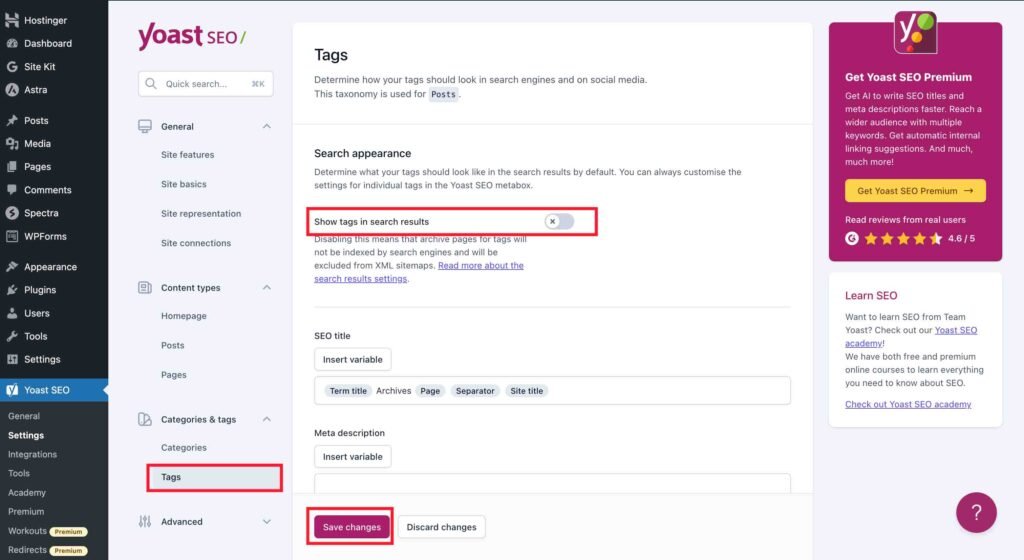
Tags
Tags are keywords that are added to a product page or blog post. These tags are used to help website owners with the organization of website content. It also helps website users find relevant information or products in the search results. A WordPress website creates a new page for every tag added to a post. For instance, if you add five tags to a blog post, five additional tag pages will be created in addition to the main blog post page. A tag page lists all posts that have used that particular tag.
These tag pages are usually thin in content because they only contain excerpts of blog posts with links to the original blog posts. There is a common misconception about how tags work. These tags are not relevant for the Google search but rather for the internal search on a website. These tags don’t work like “Instagram tags.” You should use these tags only if they are necessary for your website. You can gain more insights into this topic in the article “Why you should stop using tags?” on the Yoast website.
- Toggle off the “Show tags in search results” setting.

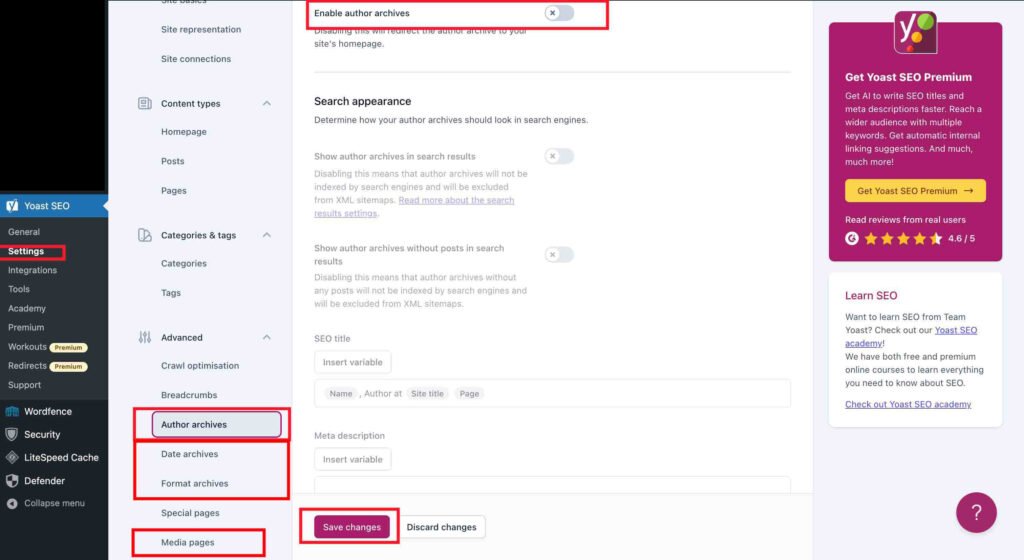
Archives and Media Pages
The next step is to disable the following content in order to avoid duplicate and thin content issues in search results. You can disable them altogether or disable their search appearance.
- Author archives
- Format archives
- Date archives
- Media pages

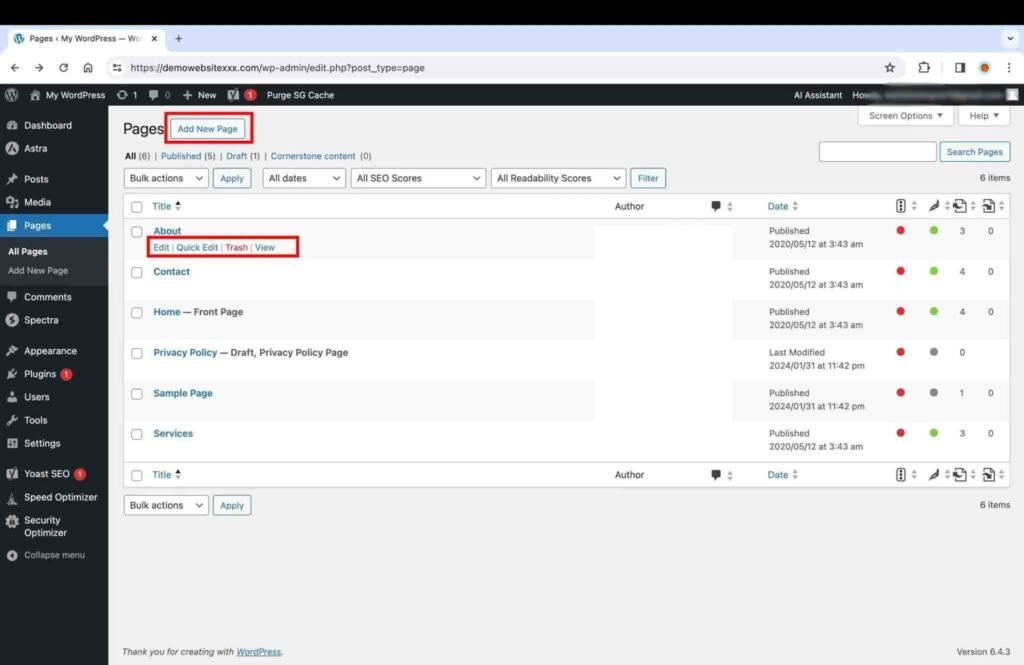
21. Add, Edit, or Delete Pages
Apart from the home page, a website might need other pages, such as a contact page, a privacy policy page, a terms and conditions page, etc. You can add any number of pages to your WordPress website in the “Pages” section.
- To edit an existing page, click the edit option under the relevant page.
- To delete an existing page, click the trash option under the relevant page.
- To add a new page, click the “Add New Page” button at the top.

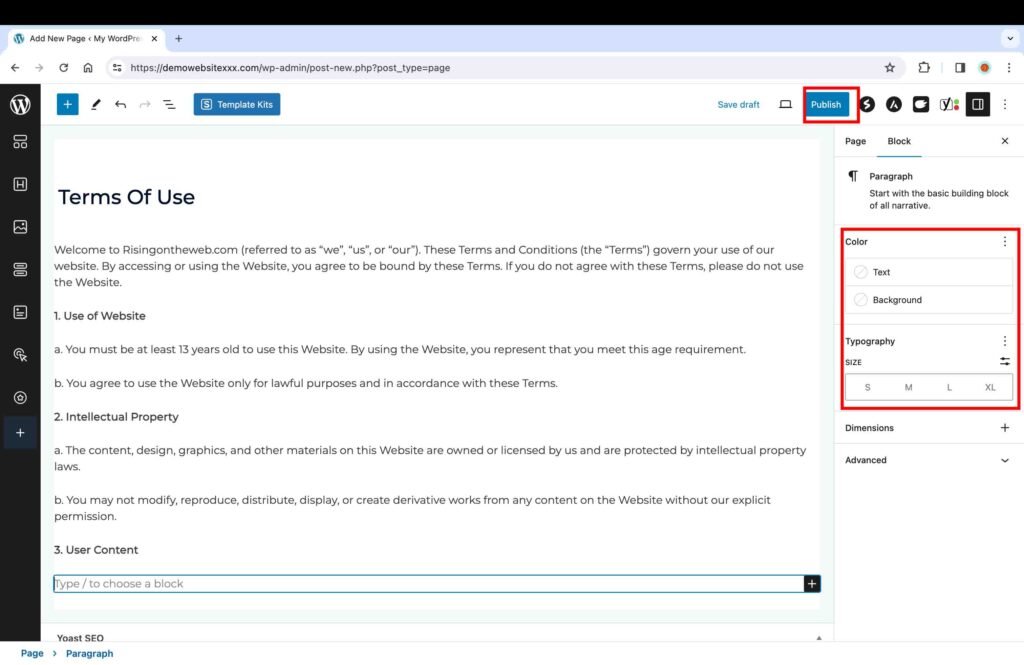
Once you click the “Add New Page” button, you will be directed to the page where you can add the content.
- Format the contents of a page using the “Block” tool dashboard on the right.
- Click the “Publish” button to publish the post.

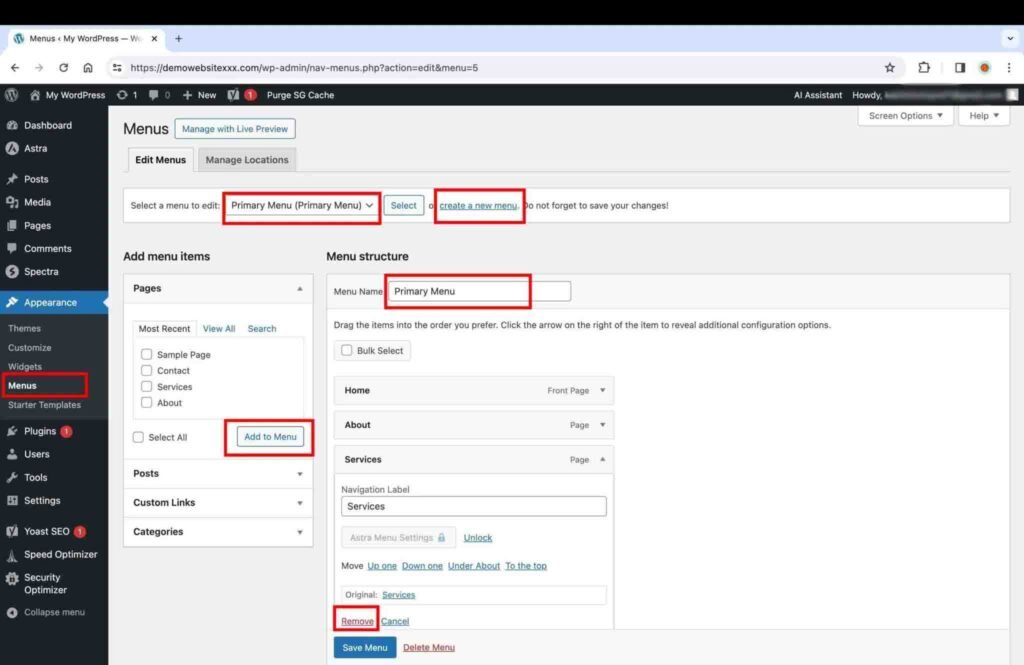
22. Add and Customize Menus
You can also easily customize and create any number of menus for your WordPress website. Usually, a website always needs a header menu and a footer menu. To customize an existing menu or create a new menu:
- Go to the “Menus” page located under the “Appearance” menu item of the dashboard.
Adding a Menu:
- Click the “create a new menu” option at the top of the “Menus” page.
Customizing a Menu:
- Select the menu you want to customize from the drop-down list.
- You can update the name in the “Menu Name” text field.
- To add page(s) to a menu, select the page(s), click the “Add to Menu” button. If the page you are looking to add is not on the list in the “Pages” box, you can always create it in the “Pages” section.
- To remove a page from the menu, click on the page under the menu, then click remove, and hit save.

23. Make Website Images Responsive
You will need to add custom CSS code to make website images suitable for viewing on mobile and tablet devices.
- Click the “Customize” button.
- Click the “Additional CSS” button.
- Add the following custom CSS code:
img {
max-width:100% !important;
height:auto !important;}
}
- Click the “Publish” button to save the changes.

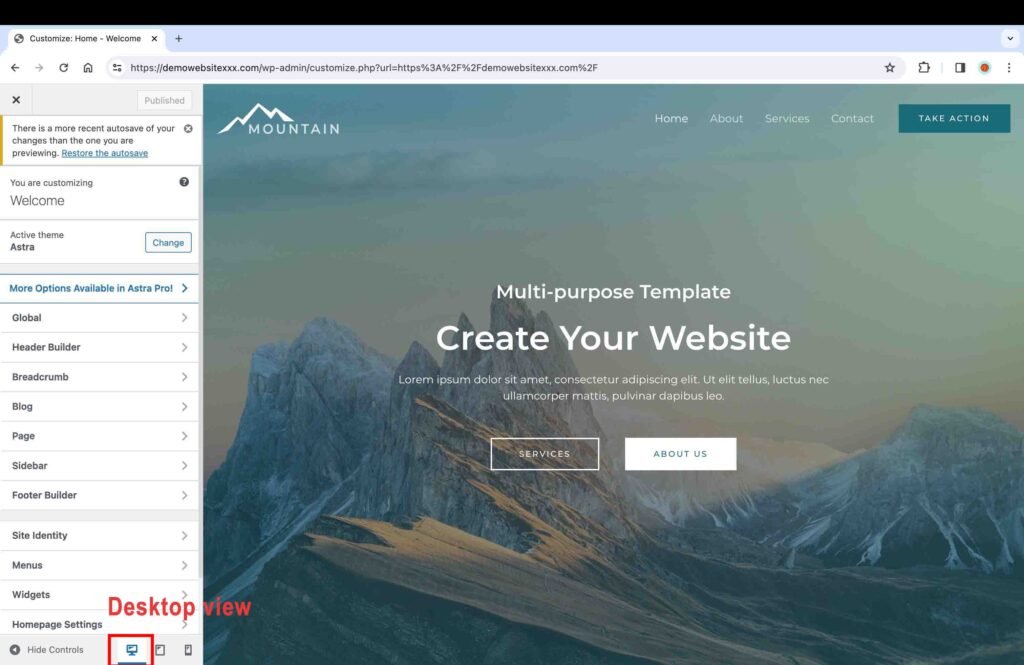
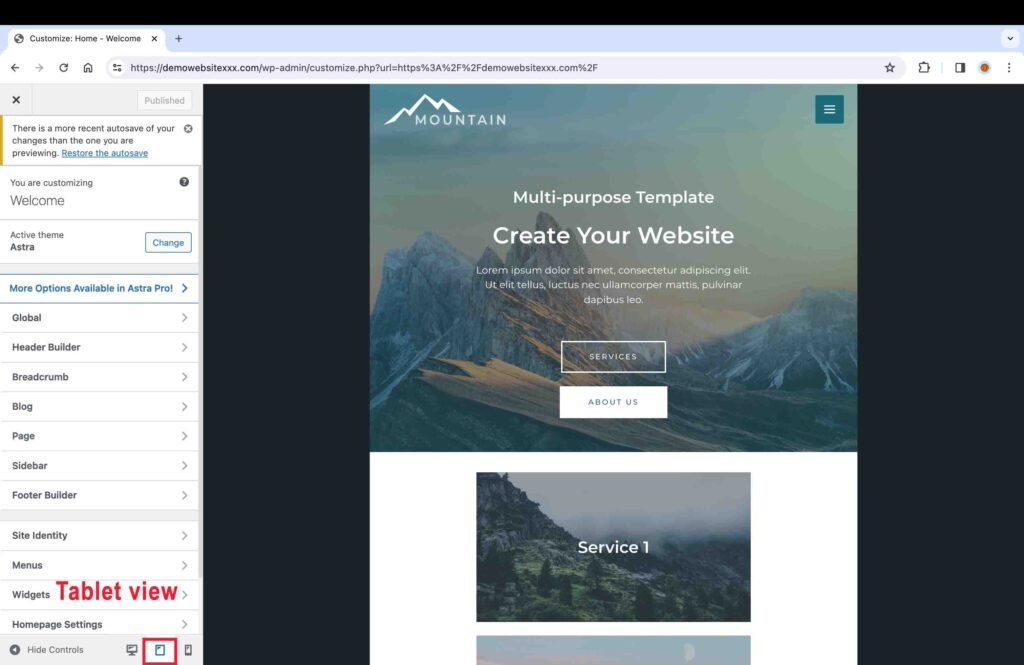
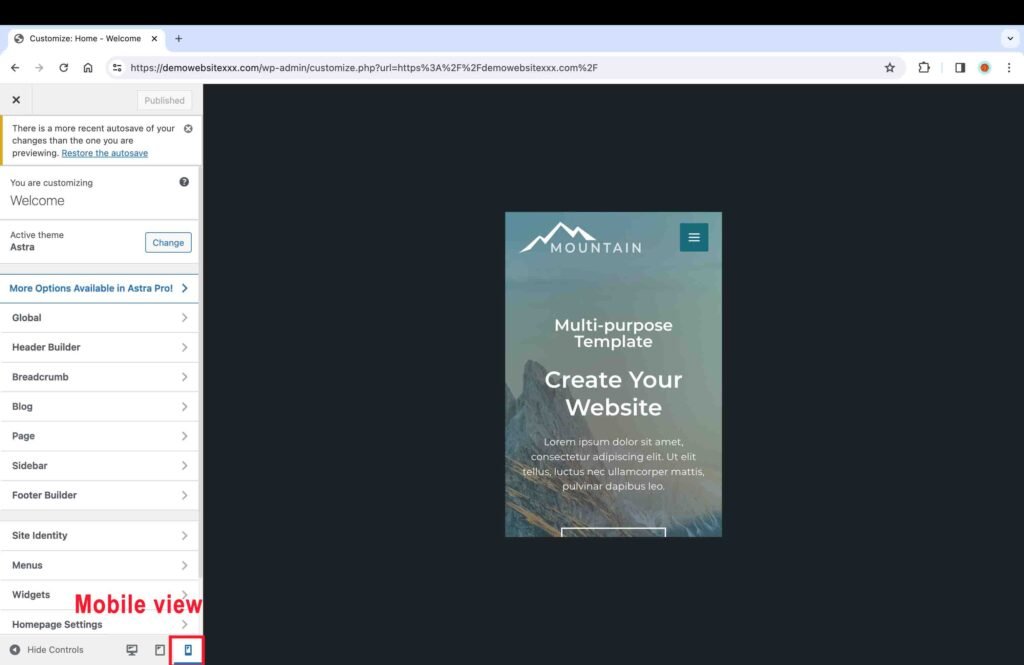
24. Check the Website for Different Views
At the bottom of the customize tool bar, there are three icons: desktop, tablet, and mobile.
- Click on each view to make sure that it looks good on all devices. Furthermore, you can also physically check the website on your mobile and tablet devices as well.



25. Add a Blog Post
After you have finished tailoring your website, the next thing is to start publishing content.
- Go to the “Post” page.
- Click the “Add New Post” button.

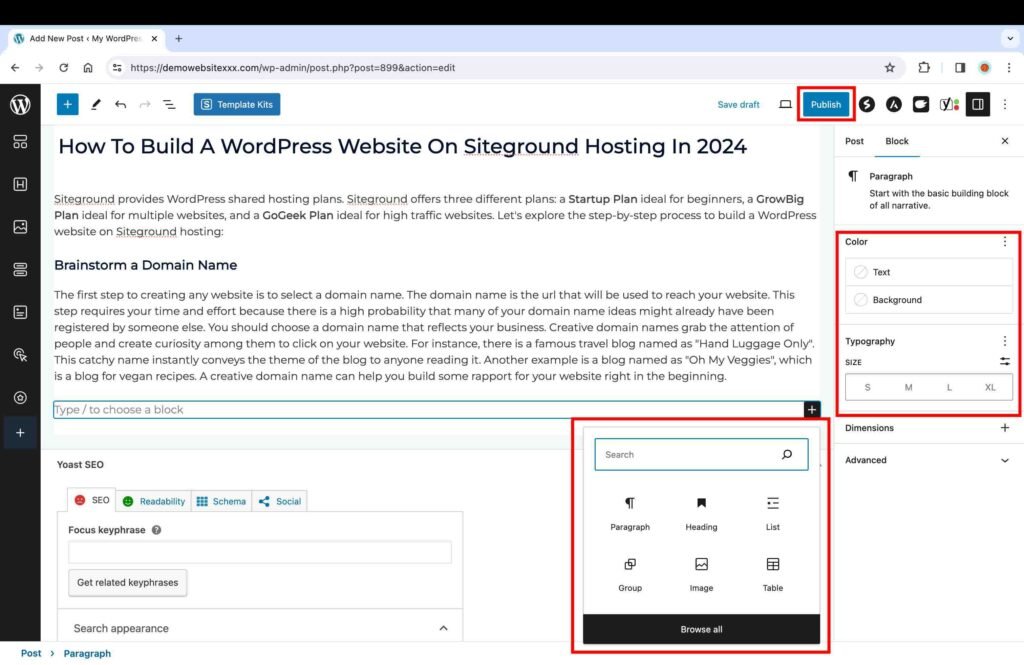
- Add the content.
- Use the plus icon to add paragraphs, headings, and a variety of other elements, such as images, videos, tables, etc.
- Format the content using the “Block” toolbar on the right.
- Click on the “Publish” button to publish your blog post.

And you are all set with your WordPress website with Kinsta!